こんにちは、ちょめも管理人のちょんめです。
今回は当ブログでも使用しているワードプレスの有料テーマ「THETHOR(ザ・トール)」を使って、グローバルメニューやサイドメニューを作る方法をまとめました。
ザ・トールでは、固定ページへのリンクはもちろん、好きなカテゴリーへリンクを貼ったり、人気記事ランキングを作ったりと、簡単な操作でカスタマイズして様々なメニューが作れます。
メニューが表示できる位置はヘッダーやフッター、サイド、スマホ用と分かれているので、それぞれどこから編集できるのかをご紹介します。
特にスマホ用画面での表示は初期設定で「電話をかけるボタン」が表示されているので、必ず編集しておいてくださいね。
グローバルメニューの作り方と表示位置
まずはじめに、グローバルメニューの作り方。
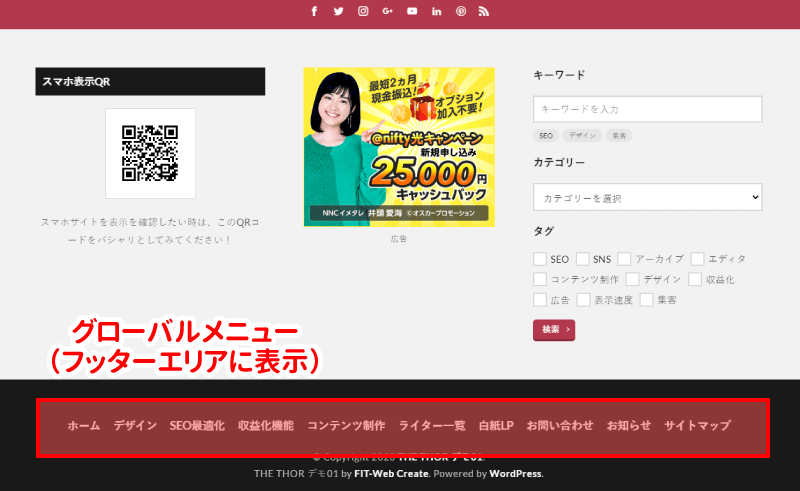
ナビゲーションと呼ばれることもあり、ヘッダー(サイトの上部)やフッター(サイトの下部)に表示されるメニューです。


グローバルメニューはどこから作る?
グローバルメニューの作り方は2通り。
- WordPressのダッシュボード内で作る
- ザ・トールのカスタマイザーから作る。
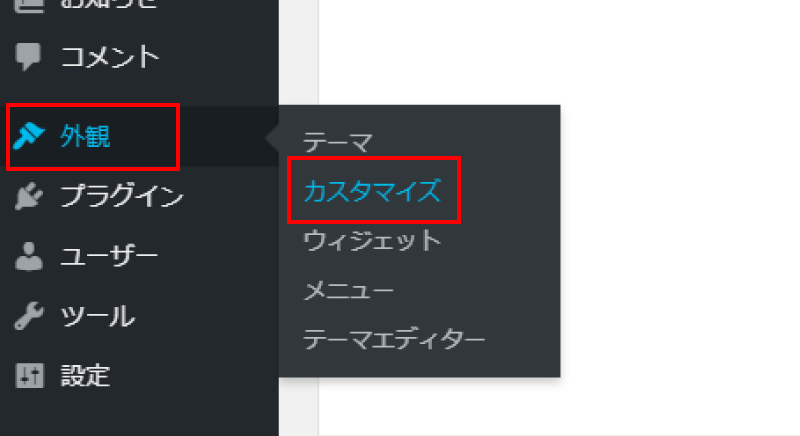
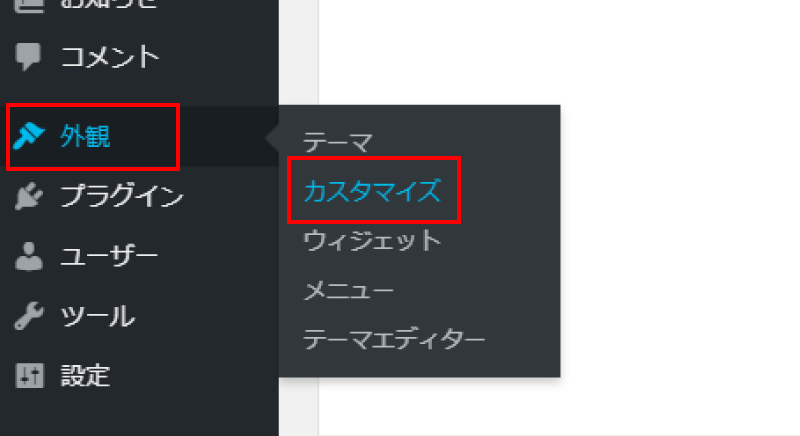
WordPressのダッシュボードから作る場合は【外観】→【メニュー】から。
ザ・トールのカスタマイザーを使用する場合は【外観】→【カスタマイズ】→【メニュー】から設定できます。基本的にはカスタマイザーを使用した方が、実際にサイト上での見え方まで確認することができるのでおすすめです。
グローバルメニューを作る手順
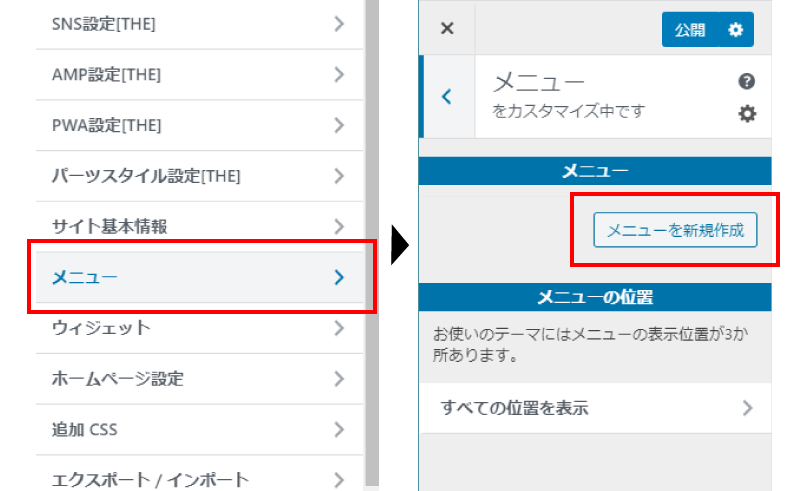
 WordPressのダッシュボードを開いたら【外観】→【カスタマイズ】を開き、下の方にある【メニュー】をクリック。
WordPressのダッシュボードを開いたら【外観】→【カスタマイズ】を開き、下の方にある【メニュー】をクリック。

はじめて作る場合は【メニューの新規作成】を選択します。

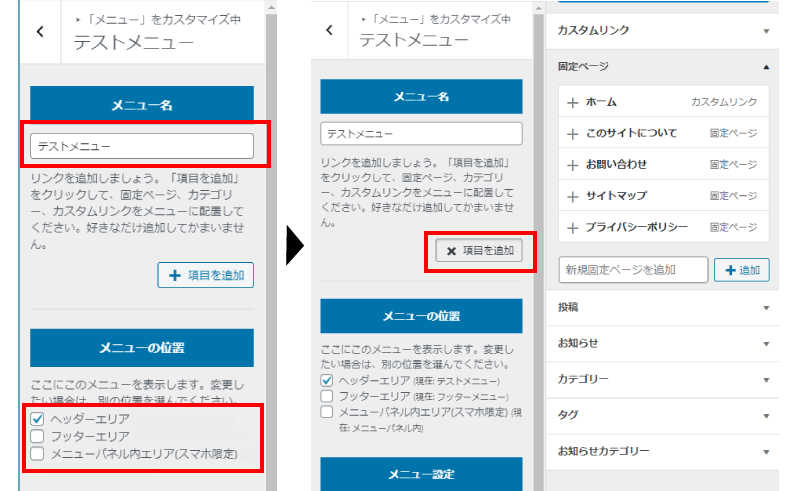
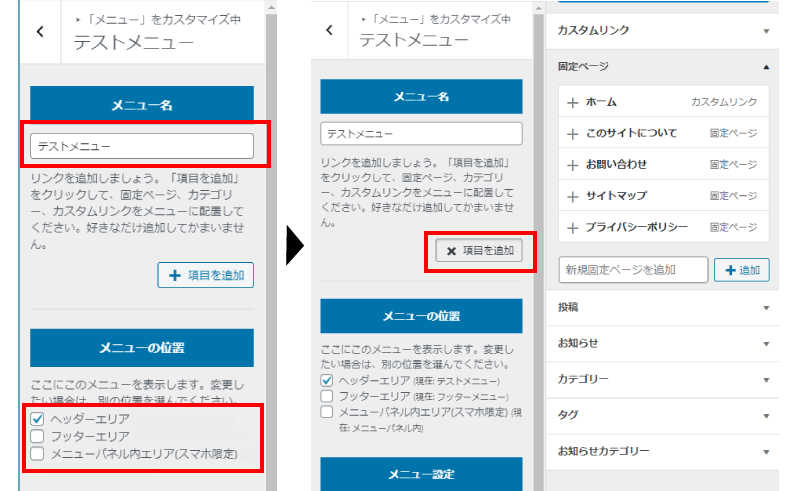
【メニュー名】はサイト上に表示されるものではないので、自分がわかりやすい名前をつけるのがおすすめです。
【メニューの位置】では、作ったメニューを設置・表示する位置が選べます。
ヘッダー用のメニューが作りたいときには「ヘッダーエリア」を。
フッター用のメニューが作りたいときには「フッターエリア」をチェックしてください。
| ヘッダーエリア | サイトの上部 |
|---|---|
| フッターエリア | サイトの下部 |
| メニューパネル内エリア | ウェブサイトの右上に表示される「三」の形をした、いわゆる「ハンバーガーメニュー」の中 |
【メニュー名】と【メニューの位置】をそれぞれ入力したら一番下のボタン【次】を選択。

【項目を追加】をクリックすると、メニューに表示できる項目が表示されますので、表示したい項目をクリックしたり、ドラック&ドロップすることで、表示するメニュー項目を選択することができます。

表示できるメニュー項目は下記の通り。クリックすることでリンク設定等は自動で行われるので、難しい操作は不要です。
- 固定ページ
- 投稿
- お知らせ
- カテゴリー
- タグ
- お知らせカテゴリー
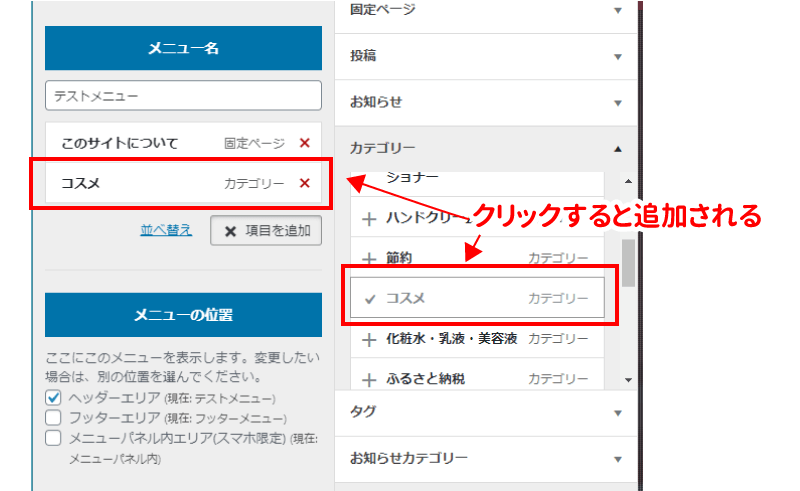
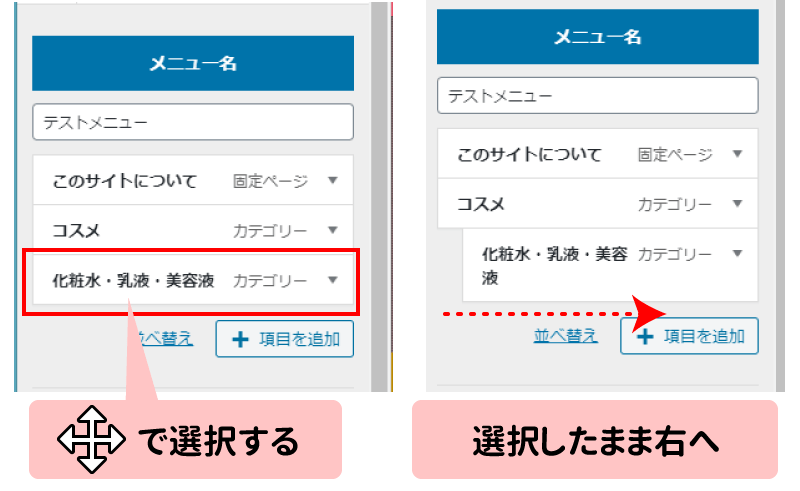
メニューでは「階層構造」を作ることもできます。

階層構造を作る場合は、表示させたいメニュー項目をチェックして選択した後で、階層構造にしたいボックスを矢印で選択したまま少し右へずらしてはなします。
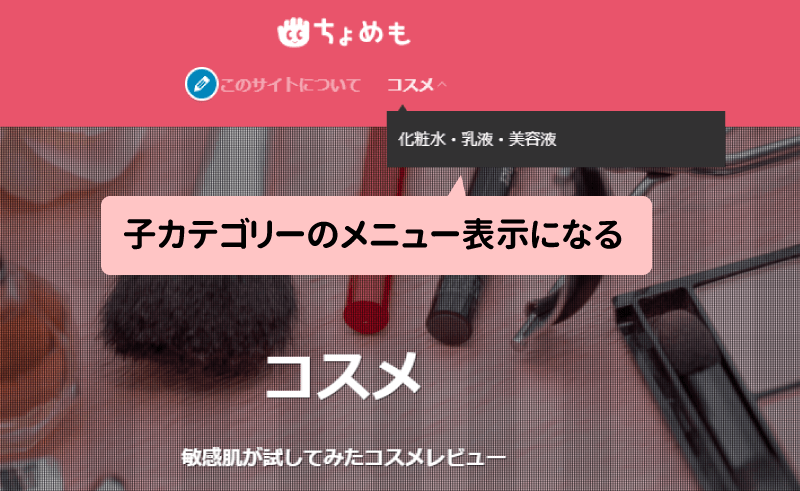
画面では「コスメ」という親カテゴリーの中に「化粧水・乳液・美容液」という子カテゴリーを作り、階層構造を作りました。

すべて設定ができたら【公開】して保存して、グローバルメニューは完成です。
階層構造とは?
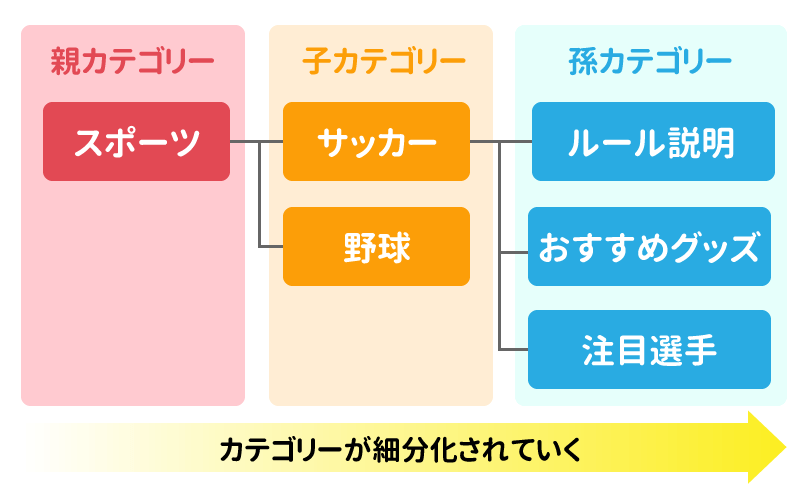
WordPressでは、カテゴリーにツリー状の「階層構造」を作ることができます。

例えば「スポーツ」という大きなカテゴリーの中に「サッカー」や「野球」などの様々な競技が所属しているようなイメージです。
「スポーツ」は親カテゴリー、その下にある「サッカー」や「野球」は「子カテゴリー」。さらに「サッカー」の下に「ルール説明」や「おすすめグッズ」等の細かいカテゴリーを作った場合は、「孫カテゴリー」にあたります。
カテゴリーを作る際には、親カテゴリー>子カテゴリー>孫カテゴリーの順番で。下に行くほど細分化されていきます。
WordPress上では「孫カテゴリー」まで制作できるのですが、ザ・トールではデザイン上「子カテゴリー」までのデザインしか用意されていません。
メニューパネルの作り方と表示位置

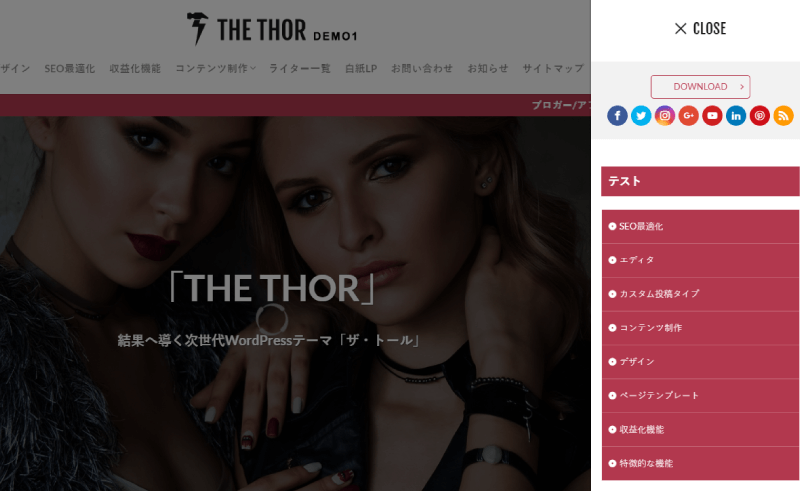
メニューパネルは、スマートフォン用のウェブサイトではおなじみの「三」という部分をタップすると、メニューが表示されるというもの。
スマートフォンのみに表示することもできますし、パソコン版・スマートフォン版で共通のメニューを表示することもできます。
メニューパネルも2通りの編集方法があります。
- WordPressのダッシュボード内で作る
- ザ・トールのカスタマイザーから作る。
ダッシュボード内で編集する場合は【外観】→【ウィジェット】。
カスタマイザーで作る場合は【外観】→【カスタマイズ】から。こちらの方がプレビューで表示を確認しながら制作できるのでおすすめです。
メニューパネルの表示方法
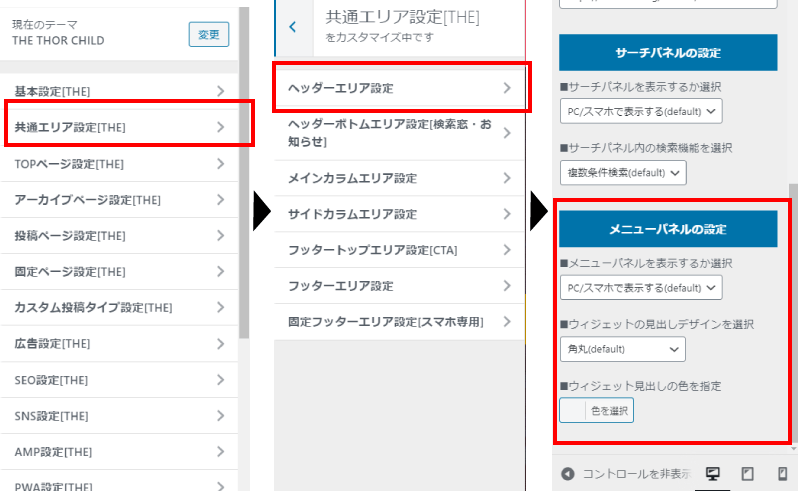
【外観】→【カスタマイズ】でカスタマイザーを開きます。

【共通エリア設定[THE]】→【ヘッダーエリア設定】を選択。

【メニューパネルの設定】の項目では、下記の3つが設定できます。
- メニューパネルを表示するかどうか
- 見出しのデザイン
- ウィジェット見出しの色
メニューパネルは、パソコン・スマホ両方で表示、パソコン・スマホ両方で表示しない、スマホで表示しない、パソコンで表示しないの4パターンが選べます。
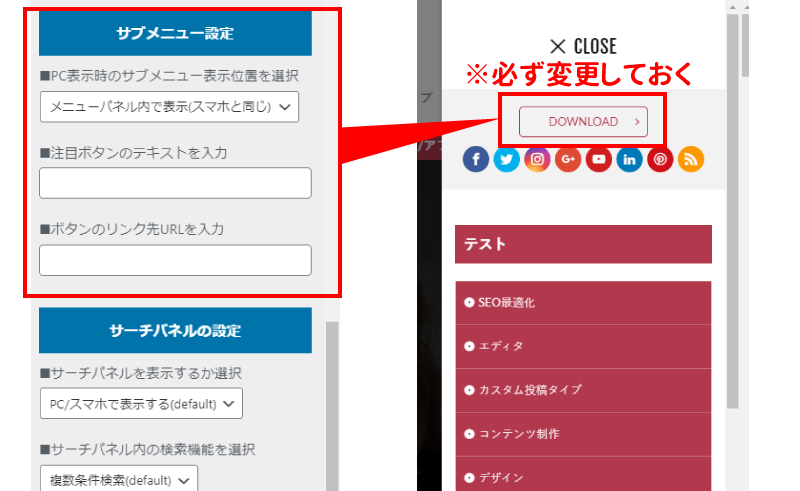
また、【サブメニュー設定】の項目では、サブメニューをメニューパネル内に表示するか、グローバルメニューに表示するかのどちらどちらかを選ぶことができます。

サブメニュー設定ではボタンにリンクを設定することができるのですが、初期設定ではザ・トールの販売サイトにリンクするようになっているので、まだ編集していない場合は、必ず修正しておいてくださいね。
メニューパネルを作る手順
続いて、メニューパネルに表示する中身を編集していきます。

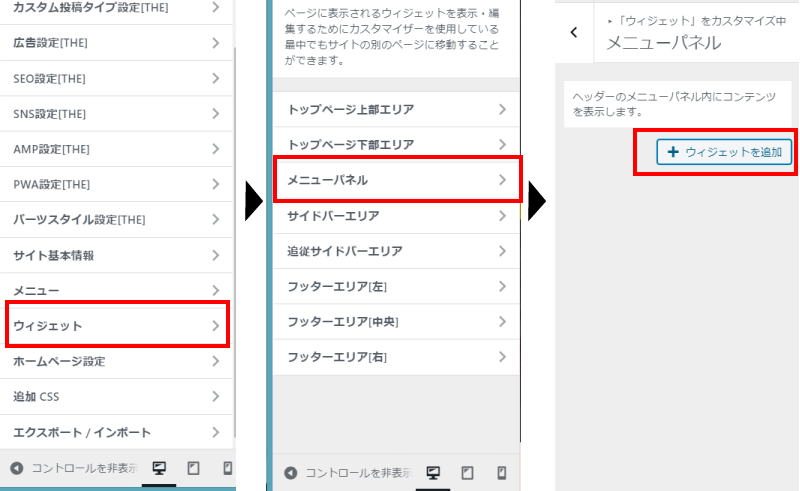
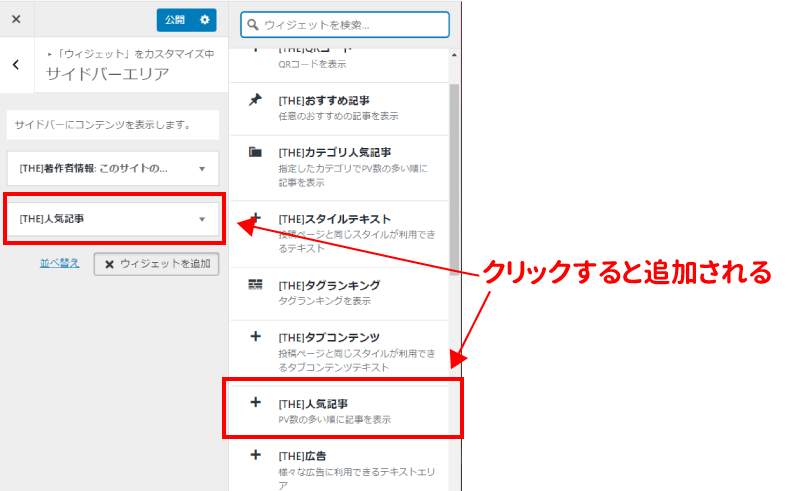
【外観】→【カスタマイズ】でカスタマイザーを開き、下の方にある【ウィジェット】をクリック。
【メニューパネル】を選択すると、メニューの中に何を表示するか選ぶことができます。
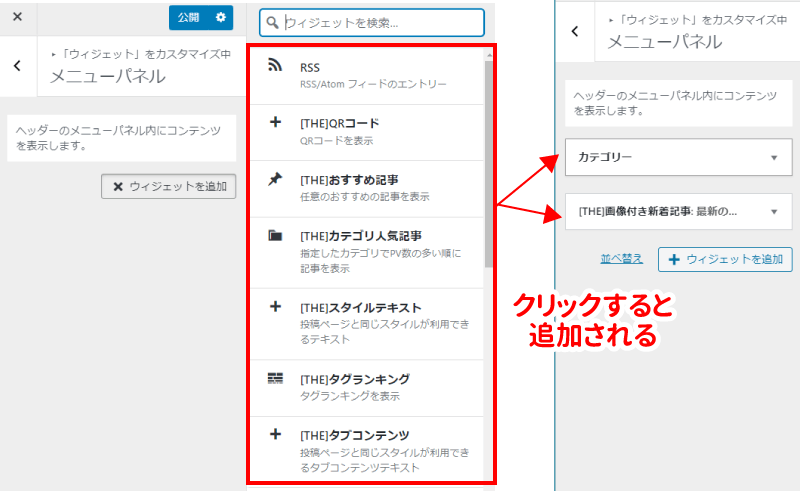
【ウィジェットを追加】を選ぶと、様々なメニューが出てくるので、表示したいものをクリックすることでメニューパネルに追加することができます。

追加できる項目は下記の通り。
- RSS
- [THE]QRコード
- [THE]おすすめ記事
- [THE]カテゴリ人気記事
- [THE]スタイルテキスト
- [THE]タグランキング
- [THE]タブコンテンツ
- [THE]人気記事
- [THE]広告
- [THE]画像付き新着記事
- [THE]絞込検索
- [THE]著作者情報
- アーカイヴ
- カスタムHTML
- カテゴリー
- カレンダー
- ギャラリー
- タグクラウド
- テキスト
- ナビゲーションメニュー
- メタ情報
- 動画
- 固定ページ
- 最近のコメント
- 最近の投稿
- 検索
- 画像
- 音声
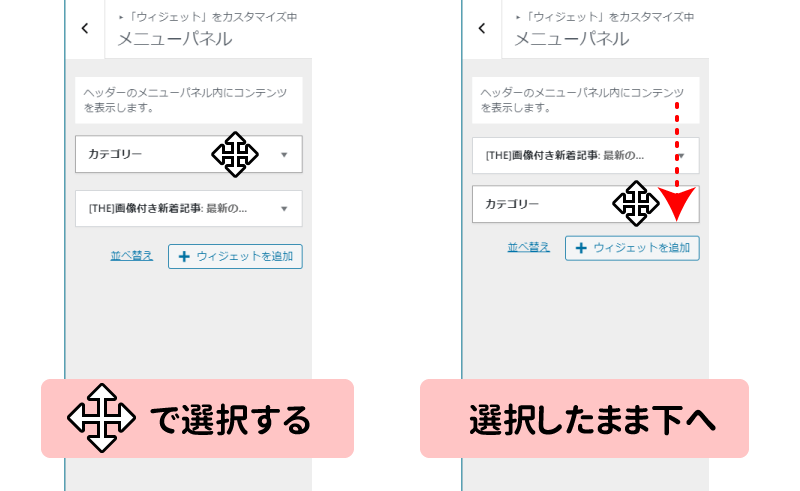
順番を入れ替えたいときにはカーソルを入れ替えたいウィジェットの上にあわせて、 矢印のアイコン に変わったら、左クリックで選択した状態で上下に動かすことで順番が入れ替わるので、完全に変更されてからマウスをはなすと上下が入れ替わります。

ウィジェットはそれぞれクリックすることで、記事を何個表示するか、どの記事を表示するか等、細かく編集できるようになっています。
メニューパネル内にメニューを表示したいとき
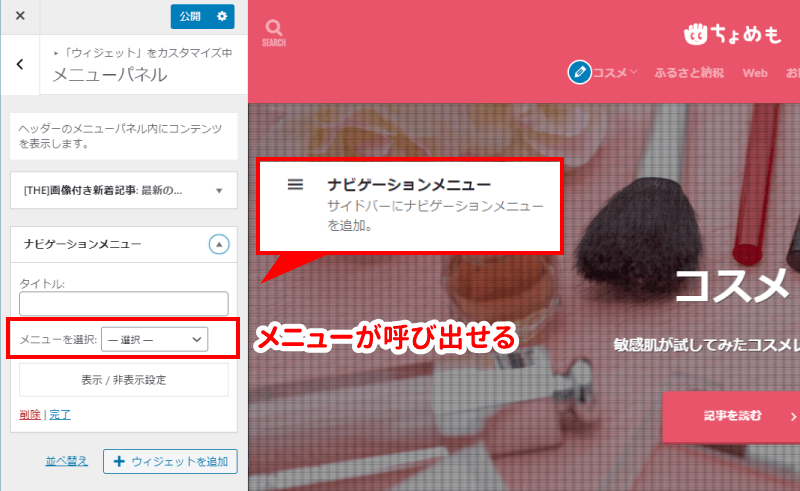
メニューパネル内に、グローバルメニューに表示したようなメニューを表示したいときは、ウィジェット【ナビゲーションメニュー】を選択してください。

先ほどグローバルメニューを作成する際にメニューを作りましたが、メニューパネル内にそのメニューを呼び出して表示させることができます。
【外観】→【カスタマイズ】→【メニュー】でメニューを作成したときに、「メニューパネル内エリア」に☑チェックを入れることでメニューを表示することができるのですが、こちらはスマホ専用となります。
パソコンとスマホ共通のメニューにしたいときには、ウィジェットで制作しておくのがおすすめです。

メニューパネル用に専用にメニューを作った場合は、ここに設定してみてください。
スマホ用メニューの作り方と表示位置

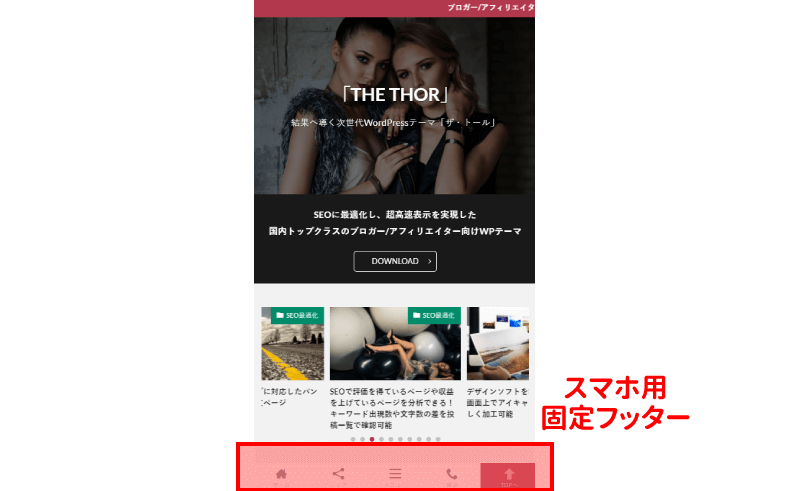
ザ・トールでは、スマートフォン専用のデザインで、メニューが一番下に固定表示されています。
初期設定ではこちらに「電話」のボタンが表示されているので、まだ編集していない方は必ずこちらも確認しておいてくださいね。
スマホ専用メニューはスマートフォン表示のときにしか確認できません。初期設定では一番下にあるパソコンのマークが選択されているので、スマートフォンのアイコンに変更してプレビューしながら設定してみてください。
スマホ用メニューを作る手順
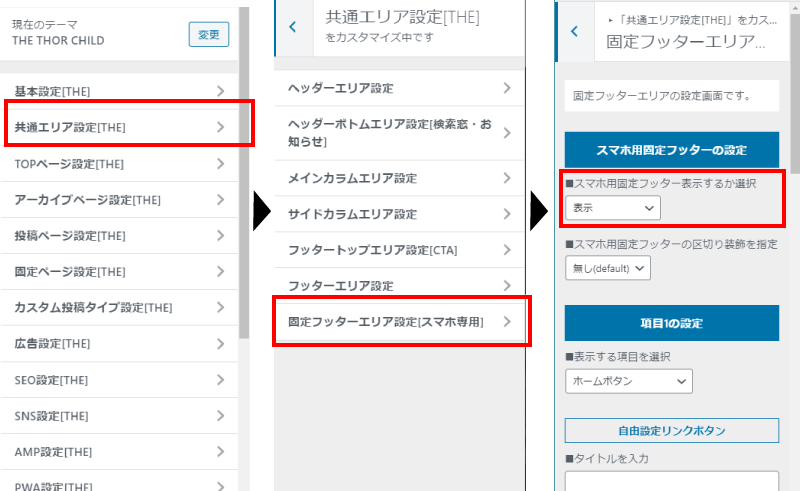
【外観】→【カスタマイズ】でカスタマイザーを開き、【共通エリア設定[THE]】を選択。
【固定フッターエリア設定[スマホ専用]】を選択。

ここではスマホ用メニューの「スマホ用固定フッター」を表示するかどうか、スマホ用固定フッターに何を表示するかが設定できます。
スマホ専用フッターを使用したくないときには、【スマホ用固定フッターの設定】の項目で「スマホ用固定フッター表示するか選択」を「非表示」にしておきましょう。

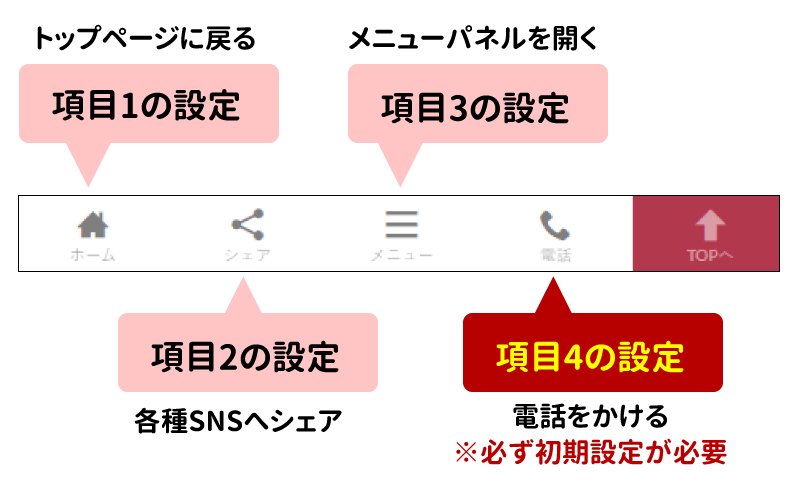
メニュー項目は最大4つまで表示することができ、初期設定では「ホーム」「シェア」「メニュー」「電話」の4つが表示されています。
【項目1~4】は初期設定のまま使用することもできますし、それぞれ編集して自分のリンクさせたい箇所に飛ばせる【自由設定リンクボタン】としても利用できます。
【項目1の設定】のホームボタンは、サイトのトップページ。
【項目2の設定】のシェアボタンでは、各種SNSへのリンクボタン作成。
【項目3の設定】のメニューボタンは、先ほど設定した「メニューパネル」と同じ内容が表示されます。

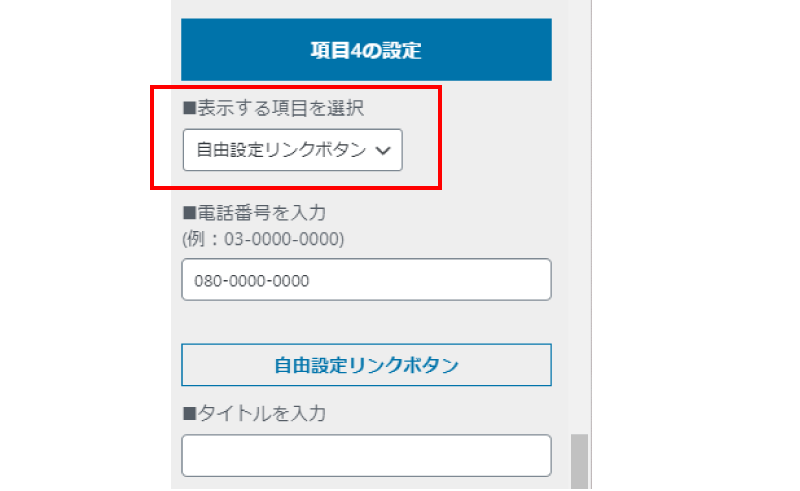
【項目4の設定】は指定した電話番号へ電話をかけるボタンが表示されます。電話を使用しないサイトの場合は【表示する項目を選択】の部分を【自由設定リンクボタン】に変更しておきましょう。電話のボタンが表示されなくなります。
自由設定リンクボタンの設定方法
自由設定リンクボタンは、それぞれ好きなテキスト、アイコン、リンク先を選択して、自由にリンクボタンが作成できる機能です。

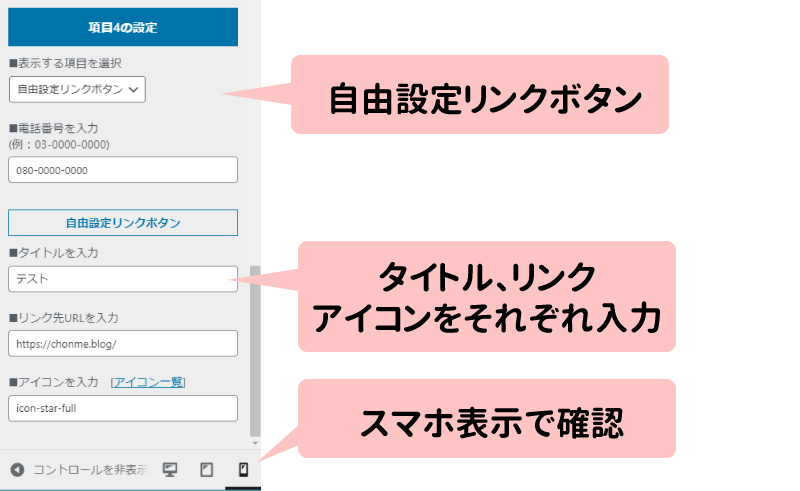
項目1~4でリンクボタンに変えたいところを選び、「表示する項目を選択」を「自由設定リンクボタン」に変更します。
続いて【自由設定リンクボタン】の項目でボタンの「タイトル」「リンク先URL」をそれぞれ入力します。

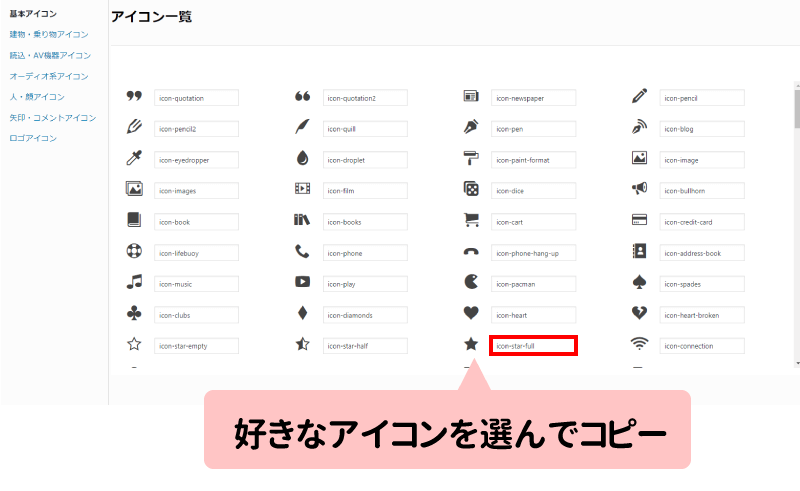
「アイコン」は、「アイコン一覧」をクリックすると、表示できるアイコンの一覧が表示されますので、表示したいアイコンの右側にあるテキストをすべてコピーして、枠に貼りつけます。

リンクは自分のサイト内にあるリンク(内部リンク)はもちろん、他のウェブサイトへのリンク(外部リンク)も作成できます。
サイドメニューの作り方と表示位置
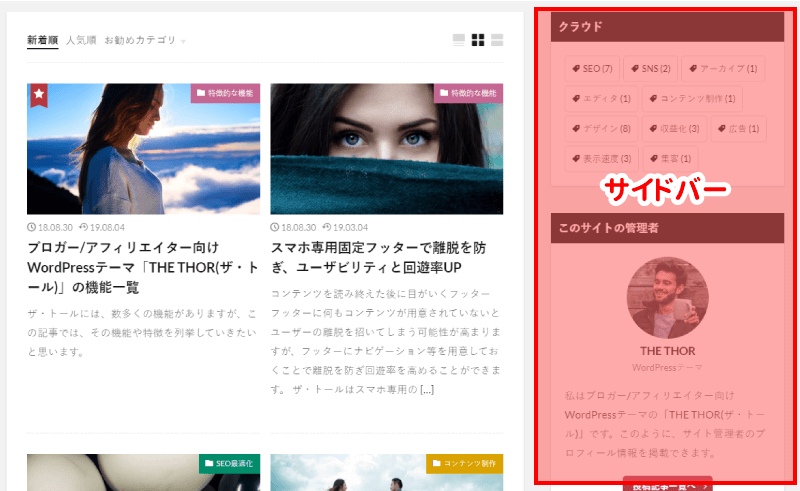
サイドメニュー(サイドカラムエリア)は、パソコン版で画面の右側にサブ的に表示されているメニューです。スマートフォン版の場合は、メインの記事の下側に表示されるようになります。
サイドメニューの種類
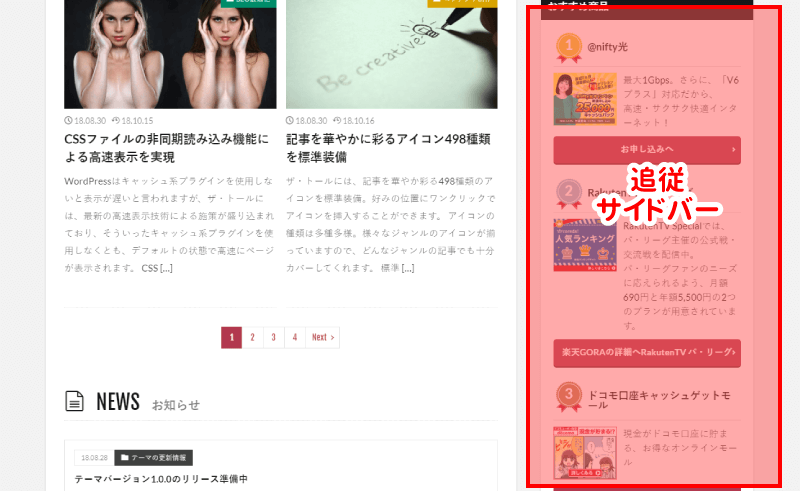
サイドメニューは2種類用意されており、通常の「サイドバー」と「追従サイドバー」があります。
| サイドバー | メインコンテンツの横に表示される。 |
|---|---|
| 追従サイドバー | メインコンテンツの横に表示され、記事をスクロールしたときには、画面横にそのままついてきて、表示され続ける。 |


サイドバーと追従サイドバーの両方を設定した場合は、サイドバー→追従サイドバーの順番に表示されます。
サイドメニューを作る手順
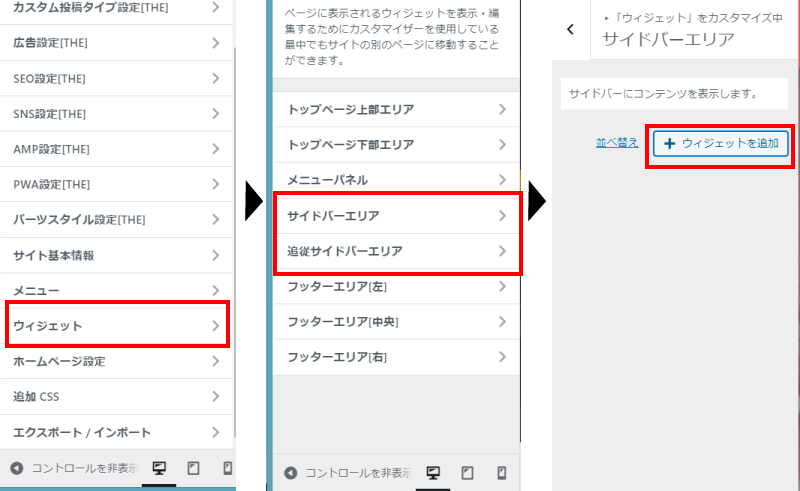
サイドメニューの内容を編集したいときには、【外観】→【カスタマイズ】でカスタマイザーを開き、【ウィジェット】を選択。

サイドバーを編集するときには【サイドバーエリア】を。追従サイドバーを編集するときには【追従サイドバーエリア】を選択します。
「ウィジェットを追加」をクリックすることで、表示する項目を追加することができます。

追加できる項目はメニューパネルと同じで、下記の通り。
- RSS
- [THE]QRコード
- [THE]おすすめ記事
- [THE]カテゴリ人気記事
- [THE]スタイルテキスト
- [THE]タグランキング
- [THE]タブコンテンツ
- [THE]人気記事
- [THE]広告
- [THE]画像付き新着記事
- [THE]絞込検索
- [THE]著作者情報
- アーカイヴ
- カスタムHTML
- カテゴリー
- カレンダー
- ギャラリー
- タグクラウド
- テキスト
- ナビゲーションメニュー
- メタ情報
- 動画
- 固定ページ
- 最近のコメント
- 最近の投稿
- 検索
- 画像
- 音声
順番を入れ替えたいときにはカーソルを入れ替えたいウィジェットの上にあわせて 矢印のアイコン に変わったら、マウスの左クリックで選択した状態で上下に動かすことで順番が入れ替わるので、完全に変更されてからマウスをはなすと上下が入れ替わります。
ウィジェットはそれぞれクリックすることで、記事を何個表示するか、どの記事を表示するか等、細かく編集できるようになっています。
サイドメニューのデザインを変更する方法
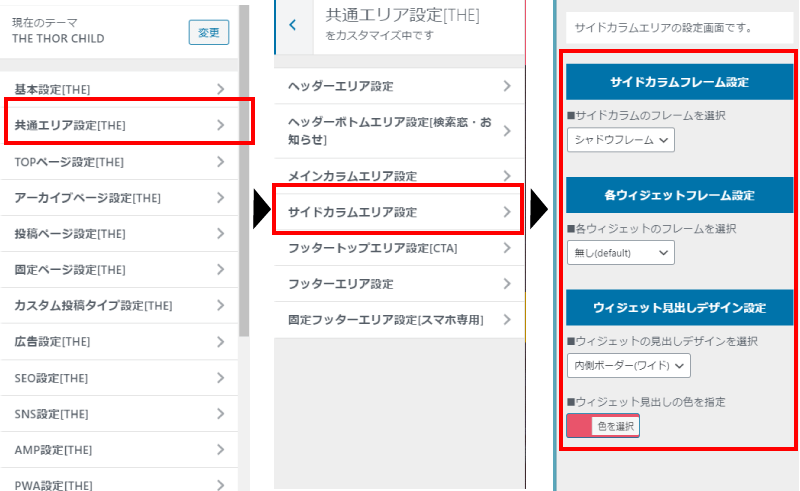
サイドメニューのデザインを変更する場合は、【外観】→【カスタマイズ】でカスタマイザーを開き、【共通エリア設定[THE]】を選択。
【サイドカラムエリア設定】を開きます。

この画面ではサイドカラムエリアに表示された項目のタイトルやフレーム等、見た目のデザインが変更できます。
まとめ
各メニューの表示位置と編集手順は下記の通りです。
ヘッダーやフッターに表示される。
編集したいときは【外観】→【カスタマイズ】→【メニュー】から。
サイトの右上に表示される「三」マークのメニュー。
表示設定は【外観】→【カスタマイズ】→【共通エリア設定[THE]】→【ヘッダーエリア設定】→【メニューパネルの設定】から。
内容を編集したいときは【外観】→【カスタマイズ】→【ウィジェット】→【メニューパネル】から。
スマホ専用メニューで一番下に常に表示される。
編集したいときは【外観】→【カスタマイズ】→【共通エリア設定[THE]】→【固定フッターエリア設定[スマホ専用]】から。
パソコン版では記事の隣に表示される。スマホ版では記事の下に表示される。
編集したいときは【外観】→【カスタマイズ】→【ウィジェット】→【サイドバーエリア】もしくは【追従サイドバーエリア】から。
特にメニューパネルの「サブメニュー設定のボタンリンク」と、スマホ用メニュー(固定フッターエリア設定)の「電話ボタン」は初期設定のままにしておくとまずい部分なので、忘れずに変更しておくのがおすすめですよ。