WordPressでアフィリエイトを作成する場合には、必須と言われているプラグイン「Rinker(リンカー)」。
ブログでアフィリエイトリンクを掲載する際に、Amazonや楽天などの商品リンクを簡単にまとめて作成・管理できる、非常に使いやすいプラグインなのですが、ネックとなるのがAmazonのPA-API利用制限です。
そこで今回は、ワードプレスの有料テーマ「THETHOR(ザ・トール)」に含まれている「タグ管理」機能を使って、同じような商品リンクを作成する方法を紹介します。
もともとザ・トールに組み込まれている機能なので、新規にプラグインをインストールしなくても利用でき、閲覧数やクリック数が商品ごとに管理できるのも魅力!
そもそもRinker(リンカー)とは?
 「Rinker」とは、Amazonや楽天市場、Yahoo!ショッピングなどのアフィリエイトリンクを、簡単に作成できるWordPress専用の商品管理プラグインです。
「Rinker」とは、Amazonや楽天市場、Yahoo!ショッピングなどのアフィリエイトリンクを、簡単に作成できるWordPress専用の商品管理プラグインです。
開発者はWordPressのウェブサイトを運営されているやよいさんです。
| Rinker | WordPress専用プラグイン |
|---|---|
| 用途 | アフィリエイトリンクなどの商品リンク管理 |
| 料金 | 基本無料(FANBOX支援あり) |
| ダウンロード | BOOTH内にある開発者(やよいさん)のページから |
メリット1. 複数のアフィリエイトリンクが掲載できる
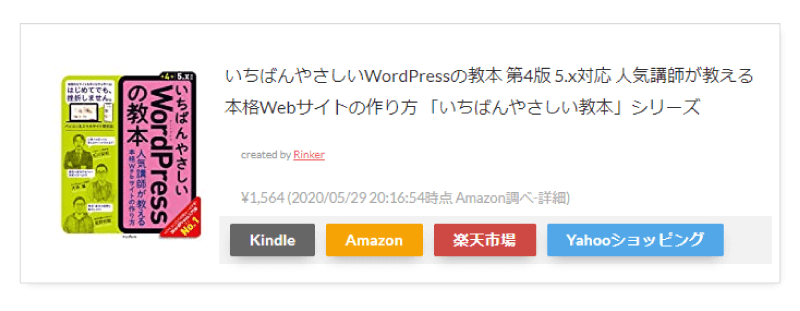
 1つの商品に対して、複数のASP(アフィリエイトサービスプロバイダー)リンクを貼ることができるので、ブログ読者は自分の買いたいECサイトのリンクから商品を購入できるのが魅力です。
1つの商品に対して、複数のASP(アフィリエイトサービスプロバイダー)リンクを貼ることができるので、ブログ読者は自分の買いたいECサイトのリンクから商品を購入できるのが魅力です。
メリット2. 商品の管理がラク
 Rinkerを使う管理者側のメリットとしては、商品リンクの作成が非常に簡単であること。
Rinkerを使う管理者側のメリットとしては、商品リンクの作成が非常に簡単であること。
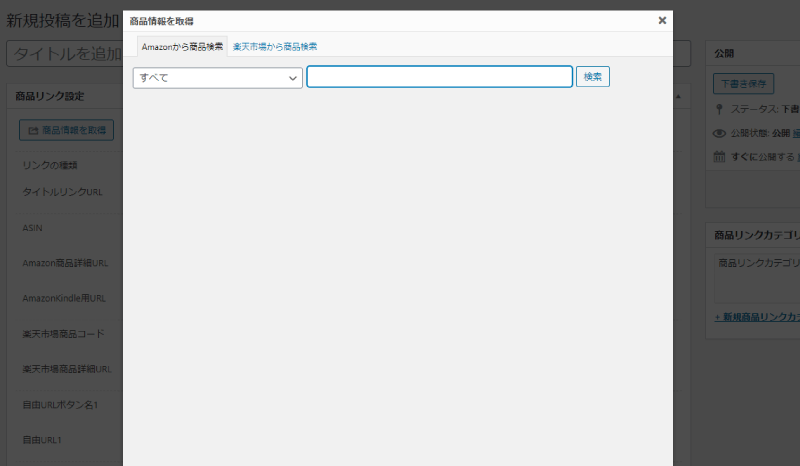
ブログの管理画面に表示される「商品リンク追加」ボタンから、簡単に複数のフィリエイトリンクが自動生成でき、登録手順もキーワードを検索するだけ!リンクを作成する手間を大幅に削減することができます。
メリット3. 商品リンクはショートコードで記事に挿入できる
アフィリエイト用のリンクは非常にURLが複雑で長いものが多く、WordPressの記事作成画面もごちゃごちゃしがち。
「どこからどこまでがリンクなの?」というぐらい、ややこしいものも多いですよね。
Rinkerではショートコードと呼ばれる[ ]でくくられた商品リンクコードを挿入するだけなので、記事作成画面もスッキリして見やすくなります。
[itemlink post_id=”102″]
リンクを貼りかえるときには、ショートコードのidを見直せばOK。
メリット4. 作った商品リンクはいつでも修正・変更ができる
 せっかく商品リンクを作成しても、商品が終売になってリンク切れを起こしたり、リニューアルして商品そのものの名前が変わることもあります。
せっかく商品リンクを作成しても、商品が終売になってリンク切れを起こしたり、リニューアルして商品そのものの名前が変わることもあります。
商品リンクを複数の記事に張り付けていた場合も、Rinkerの管理画面で商品リンクコードの修正作業を行えば、すべての商品コードが最新のものに切り替わり、メンテナンス面も非常に楽ちんです。
RinkerはPA-API利用制限に要注意!
 いいことづくめなRinkerなのですが、私が利用を踏みとどまった理由が、AmazonのPA-API利用制限です。
いいことづくめなRinkerなのですが、私が利用を踏みとどまった理由が、AmazonのPA-API利用制限です。
AmazonのPA-APIとは?
AmazonのPA-APIとは「Product Advertising API (PA-API) 」の略称で、Amazonから商品情報や販売金額などを取得することができる商品情報のAPI(アプリケーション・プログラミング・インターフェイス)のこと。
Rinkerでは、Amazon経由で商品を検索する時に、このAmazonのPA-APIというものを使用して、検索キーワードと連動したAmazonの掲載商品情報を自動で取得・表示することができる仕組みのプラグインとなっています。
PA-APIの仕様変更による影響は?
2019年1月23日よりAmazonのPA-APIの利用ポリシーが変更となり、売上実績に応じて1日のAPI利用可能数が決定されるようになりました。
Product Advertising API (以下PA-API)ではこれまで全てのお客様に初期状態にて1秒間に1リクエストのサービス提供をしてまいりました。
2019年01月23日よりこの条件を変更し、過去30日以内の発送済み売上商品が発生している場合、1日のリクエスト上限を8,640リクエストとし、追加の日次リクエスト可能数の上限を毎日動的に変更する下記仕様といたします。・初期リクエスト可能数 : 1日あたり 8,640リクエスト(API利用開始より60日間)
・PA-APIより取得した商品リンクより発生した、過去30日間の発送済み商品売上$0.05(日本円で約5円)ごとに1リクエスト追加
・1日の最大リクエスト可能数は、1日あたり864,000リクエスト売上実績の発生がない場合は、PA-APIの利用開始はできません。
また、発送済み商品売上が過去30日以内に発生していない場合、PA-APIをご利用いただけなくなる恐れがございます。なお 、Amazon Link Builder(WordPressプラグイン)のご利用についても、先に挙げた条件が適用となり、売上実績が必要となります。
サイトの売り上げ実績に応じてAP-APIを利用できる回数が決まりますので、売り上げが少ない場合もPA-API利用制限にひっかかってしまい、商品リンクが検索できなくなります。
過去30日内に売上実績がなかったためにPA-APIへのアクセス権を失った場合でも、Amazonアソシエイト・プログラムの他のサービス(アソシエイト・ツールバーなど)は引き続きご利用いただけます。PA-APIへのアクセスは売上実績が発生することで再びご利用いただけるようになります。
RinkerはPA-APIを利用しているプラグインとなりますので、PA-APIが停止されることで「Amazonから検索機能」「価格表示」「リンク切れチェック」の3つの機能が利用できなくなります。
Rinker側で設定を変更することで、なるべく停止されないよう回避策をとることはできます。
- Amaoznのボタンリンクは「☑リンク先を商品の詳細画面にする」にチェックを入れる。
- もしも優先ショップでは「□Amazon」のチェックを外す
自分がPA-API利用制限になっているか確認するには?
PA-APIの利用制限がにひっかかってしまうと、検索してもエラーメッセージが返ってくるようになり、検索が利用できなくなります。利用制限になった後からは、Rinker側から対処することはできません。
売り上げ実績を積むことで、再び利用できるようになります。
ザ・トールのタグ管理機能で商品リンクを作成する方法
Rinkerを導入しても、定期的な売り上げがあるかどうかが正直見込めない……。悩んだ末にたどり着いたのが、サイトを立ち上げる際に導入したワードプレス用有料テーマ「THETHOR(ザ・トール)」をアレンジした商品リンク作成です。
ザ・トールのタグ管理機能とは?
ザ・トールに組み込まれているタグ管理機能では、タイトル・本文等を記入するフォーマットに必要事項を入力するだけで、本文中に広告タグを貼り付けるコンテンツが作成できる機能です。
商品の画像や説明文、★マークを使ったレビュー表示、ボタンリンク等、基本的に広告リンクに欲しい機能をギュッと凝縮。
管理画面からはそれぞれの広告タグごとに閲覧数や、クリック数が確認できるのも頼もしいです。
- PA-APIを使わない。
- WordPress内の「タグ管理」から作成ができる。
- フォーマットがあるので作成・商品管理がラク。
- 商品リンクはショートコードで記事に挿入できる。
- 閲覧数や広告クリック数がWordPress管理画面内でわかる。
- 新規にプラグインをインストールしなくてもよい。
新しくタグを作る手順
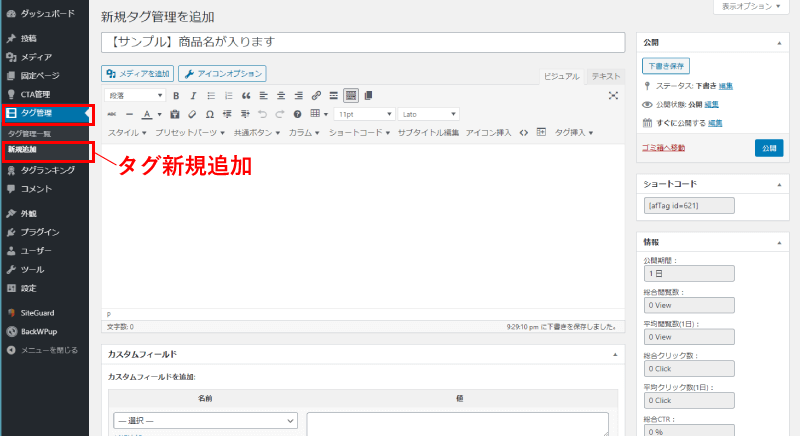
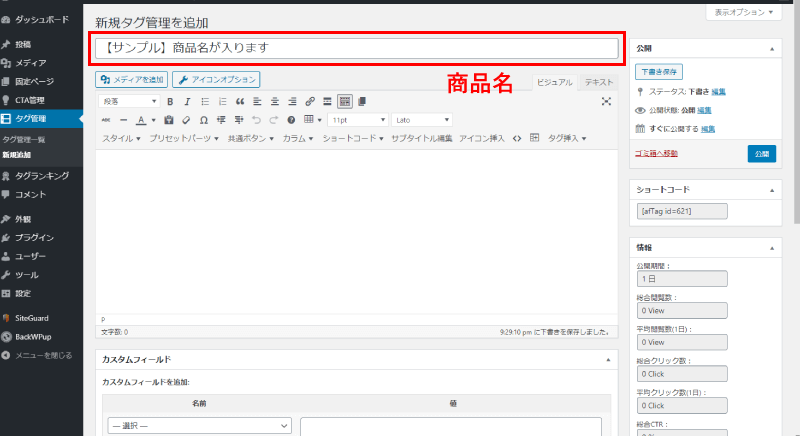
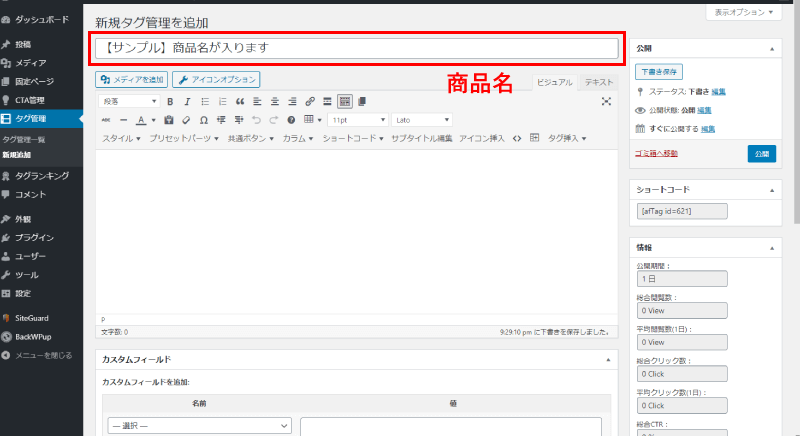
WordPressのダッシュボードから「タグ管理」→「新規追加」を選択します。

一番上には掲載したい商品の商品名を入れます。

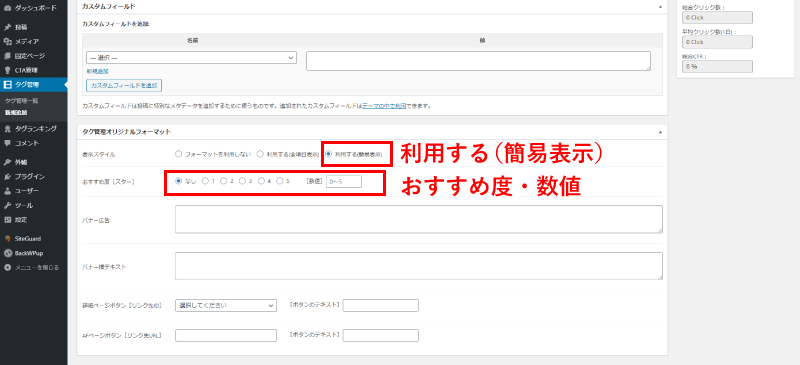
一番下にスクロールしたら、「タグ管理オリジナルフォーマット」を使って商品リンクを作成していきます。
表示スタイルは、初期設定「利用する(簡易表示)」を選択。

おすすめ度[スター]は、1~5の数値をチェックすることで、★マークを選んだ数だけ表示できます。すぐ横の[数値]では、0.0~5.0の数値が小数点第一位まで入力できます。

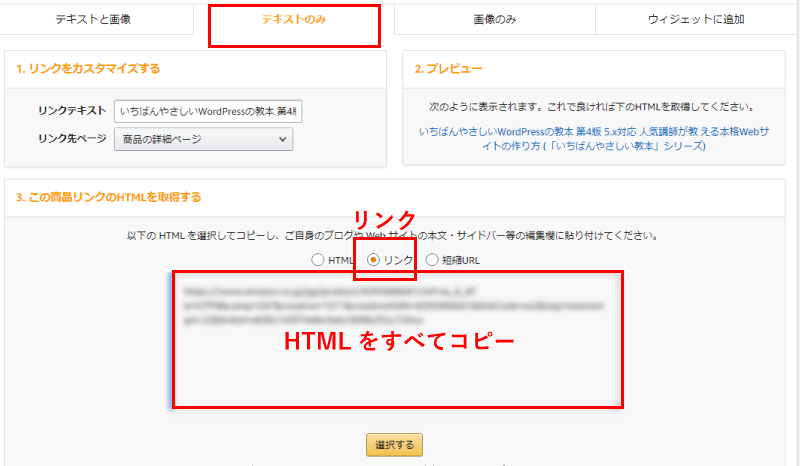
○HTML ○リンク ○短縮URL と3つ並んでいるところから「リンク」を選択して、URLをコピーしたら、AFページボタン[リンク先URL]に貼りつけます。



作った広告の実際の見え方は投稿編集画面の「プレビュー」ボタンを押すことで確認できます。

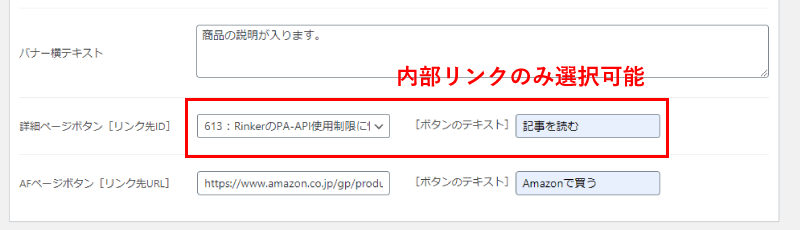
察しのよい方はお気づきかと思うのですが、リンクを掲載できる箇所は「詳細ページボタン」と「AFページボタン」の2か所。つまり、ザ・トールの既存タグフォーマットをそのまま使用した場合には、外部リンクは1つのみしか作成することはできません!
そこで、先ほどのタグ編集ページのHTMLソースを使って、「詳細ページボタン」に外部リンクが貼れるようにカスタマイズしました。
タグ管理機能で2つ外部リンクボタンを作る方法
まず、先ほどと同様にWordPressのダッシュボードから「タグ管理」→「新規追加」を選択します。一番上には掲載したい商品の商品名を入れます。

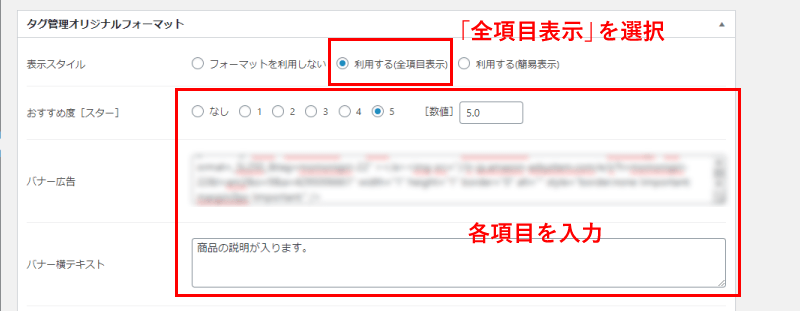
一番下にスクロールして「タグ管理オリジナルフォーマット」の表示スタイルでは、初期設定「利用する(全項目表示)」を選択します。

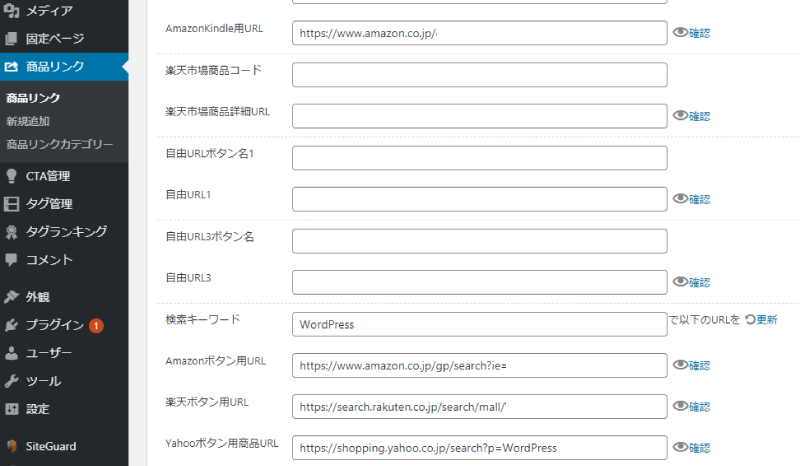
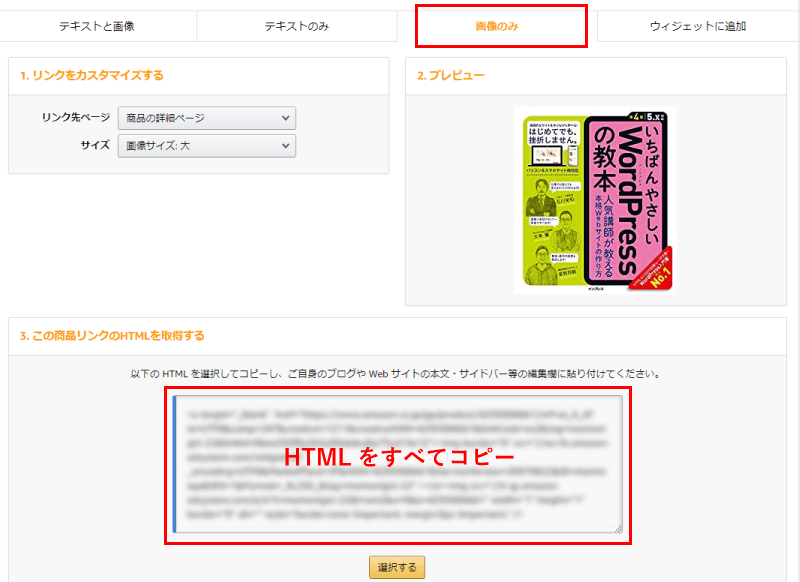
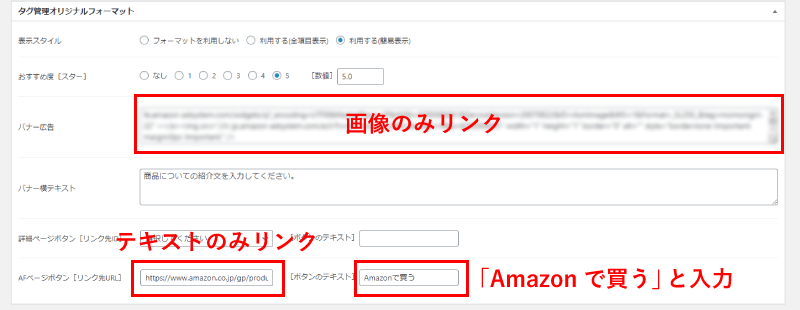
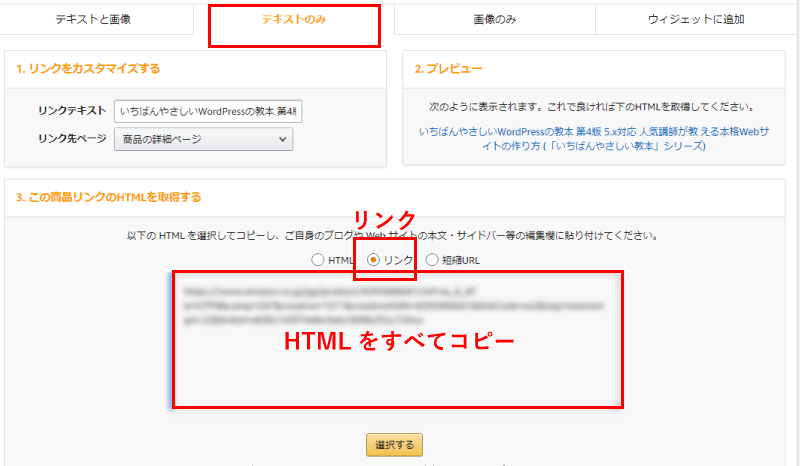
Amazonアソシエイトから広告リンクを作りたい商品を検索し、リンクのデザイン変更とカスタマイズから「画像のみ」を選択。貼り付け用のHTMLが表示されるので、すべてコピーして「バナー広告」欄に貼りつけます。
続いておすすめ度[スター]と[数値]、[バナー横テキスト]の商品の紹介文を入力したら、ボタン部分にはさわらず、上までスクロール。
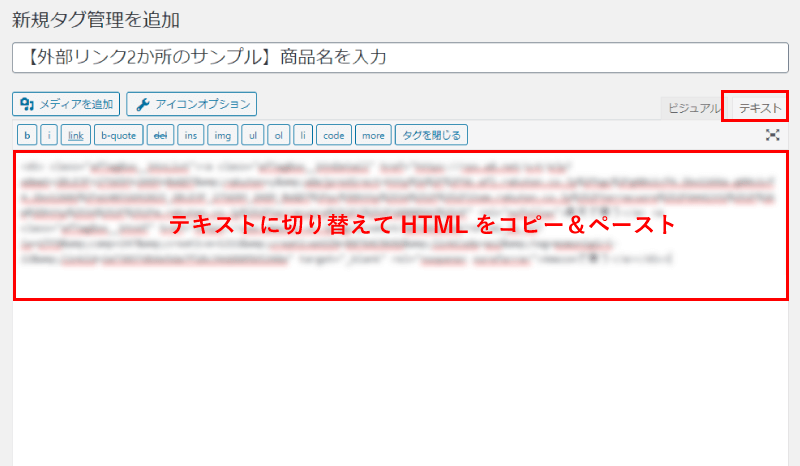
ツールバーの「ビジュアル」を「テキスト」にタブを切り替えて、下記のHTMLソースを貼りつけます。
<div class="afTagBox__btnList"><a class="afTagBox__btnDetail" href="楽天市場のアフィリエイトリンクに差し替えてください" rel="nofollow">楽天で買う</a> <a class="afTagBox__btnAf" href="Amazonのアフィリエイトリンクに差し替えてください" target="_blank" rel="noopener noreferrer">Amazonで買う</a></div>

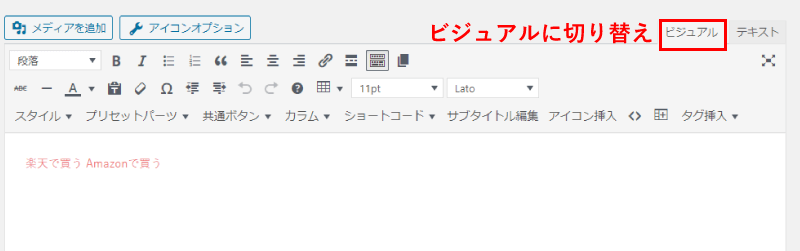
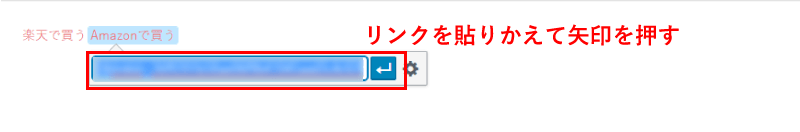
「楽天で買う」「Amazonで買う」というテキストが並んで表示されます。

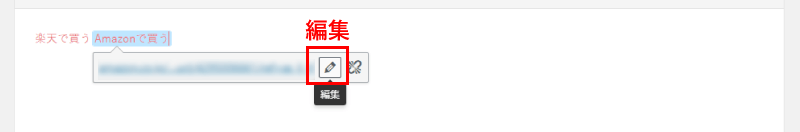
テキストの上でクリックして鉛筆マークの「編集」ボタンを押します。すると、リンクの編集ができるように切り替わるので、ここに「https://~」ではじまる自分のアフィリエイトリンクをコピーして貼りつけ、右側の矢印のボタンを押すと新しいものに内容が差し替わります。


Amazonリンクの場合は、Amazonアソシエイトから商品を検索し、「テキストのみ」→「○リンク」を選び、HTMLからリンクをコピー&ペースト。

楽天市場のリンクについても、楽天アフィリエイト等から楽天市場用のアフィリエイトリンクを生成し、同様に貼りつけます。
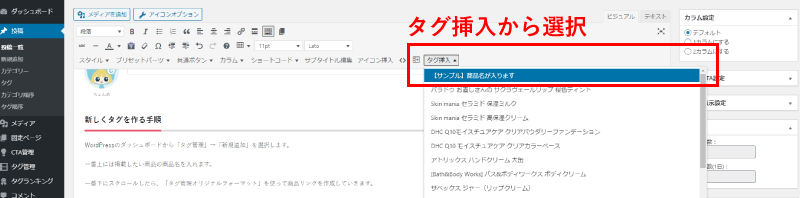
投稿ページに「タグ挿入▼」から貼りつけて、下記の用に表示されたら成功です!
タグ管理機能のボタンの色を変更する
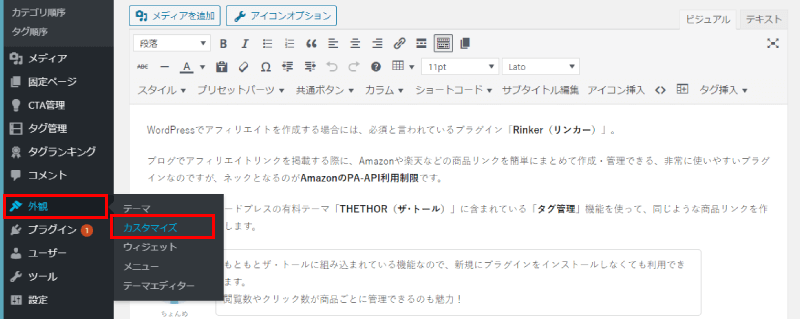
タグ管理機能で表示されるボタンの色を変更したい場合は、ワードプレスのダッシュボードから「外観」→「カスタマイズ」を選択。

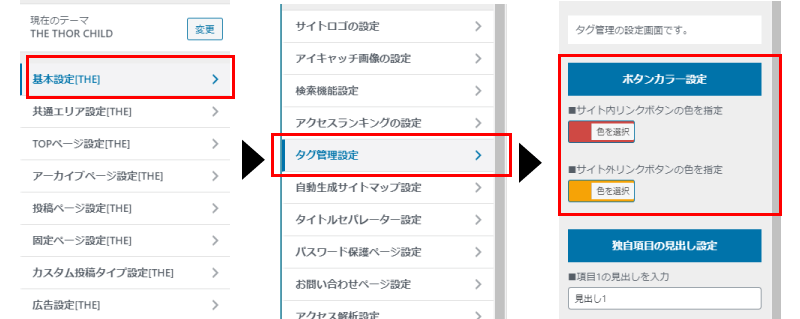
「基本設定[THE]」→「タグ管理設定」を開き、「ボタンカラー設定」から変更することができます。

サイト内リンクボタンが左側のボタン、サイト外リンクボタンが右側に表示されるボタンです。
RinkerとTHE THORの機能の比較
Rinkerを使用した場合と、THE THORのタグ管理機能を使用した場合の比較をまとめました。
| Rinker | THE THOR |
|---|---|
| ワードプレス用プラグイン | ワードプレス用テーマ |
| 基本無料(FANBOX支援あり。無料版はクレジット表示あり) | 有料 |
| 半自動で商品リンク作成 | 手動でリンク作成 |
| 基本Amazon、楽天市場、Yahoo!ショッピング対応。その他、自分の好きなサイトのアフィリエイトリンク作成も可能。 | 自分の好きなサイトへアフィリエイトリンク作成が可能。基本的にはリンク先は1つで、カスタマイズすれば2つも可能。 |
| 売り上げ実績がない場合PA-API制限あり | PA-APIの影響を受けない |
| ショートコード対応 | ショートコード対応 |
| 作った商品リンクは後で修正できる | 作った商品リンクは後で修正できる |
| Google |
ワードプレス管理画面で商品ごとのクリック数がわかる |
| 個別サポートなし | 基本的な操作方法は専用マニュアルサイト。マニュアルサイトで解決できなければ購入者向けの会員フォーラムサイトあり。 |
また、PA-APIの仕様変更が今後も起きないとは限りません。
管理人はRinkerをインストールしてみたところ早速AmazonのPA-API利用制限にひっかかっていたので、テーマの機能でプラグインを入れずに商品リンクが掲載できたのは目からウロコ!
また、商品リンクの張り替えも記事ごとに見直す必要がなく、タグ管理から一括で修正できたり、リンククリック数もWordPress管理画面内から確認できるのはかなり便利でした。
THE THORユーザーの方で、まだタグ管理機能を使っていないという方にはぜひオススメしたい機能です。
- 既にTHE THORを持っている。
- 商品リンクを作りたいがAmazonの売り上げ実績がない or 少ない。
- これ以上プラグインの数を増やしたくない。
- SEO対策ができた有料テーマの導入を検討している。
テーマは無料で十分と思う方も多いかと思いますが、自分で一から作りこむ手間と時間や、デザインの見栄え、管理のしやすさ等を考えると、一度購入するとずっと利用できる有料テーマは決して高くない買い物だと思いますよ。
実際に利用できる詳しい機能や、作れるデザインについては、公式サイトにある9つのデモサイト等で確認できます。