
こんにちは、ちょめも管理人のちょんめです。
今回は当ブログでも使用しているワードプレスの有料テーマ「THETHOR(ザ・トール)」を使って、サイトマップを作る方法をまとめました。
ワードプレスでサイトマップを作る場合、通常であれば専用のプラグインをインストールして作成する方が多いと思うのですが、ザ・トールを使えば「HTML形式」のサイトマップがわずか5分程度で自動作成できてしまいます。
XML形式のサイトマップ作成には別途プラグインのインストールが必要ですので、詳しく解説していきますね。
そもそも「サイトマップ」とは?

サイトマップは、サイト内にあるページのリンクをまとめたもので、このサイトにどんなページがあるのかを表す、まさに「サイトの地図」のようなもの。
Googleアドセンスの審査では必須項目と言われており、サイトのSEO対策を向上させるためにも設定しておきたいポイントとなっています。
サイトマップの種類
サイトマップには、大きく分けて人間向けの「HTML形式」とロボット向けの「XML形式」の2種類が存在します。
| HTMLサイトマップ | サイトにやってきたユーザーが、どのようなコンテンツがあるのかがわかる。人間向け。 |
|---|---|
| XMLサイトマップ | Googleサーチコンソールを通じて検索エンジンにお知らせすることで、サイト内にどのようなページがあるのか認識させることができる。ロボット向け。 |
XMLサイトマップは新しく追加した記事をいちはやく検索エンジンにお知らせすることができ、サイトのクロール手段(検索エンジンに見つけてもらうこと)に役立ちます。
ザ・トールの機能を使って作れるのは「HTMLサイトマップ」。XMLサイトマップは、プラグインをインストールして作成していきます。
ザ・トールでHTMLサイトマップを作る方法
ザ・トールを使ってHTML形式のサイトマップを自動で作成する方法について紹介していきます。
サイトマップ用の固定ページを作る
大まかな流れは下記の通り。
- 固定ページを作る。
- ページのタイトルとパーマリンクを設定。
- ページ属性をサイトマップTPLに変更。
- 公開して保存する。

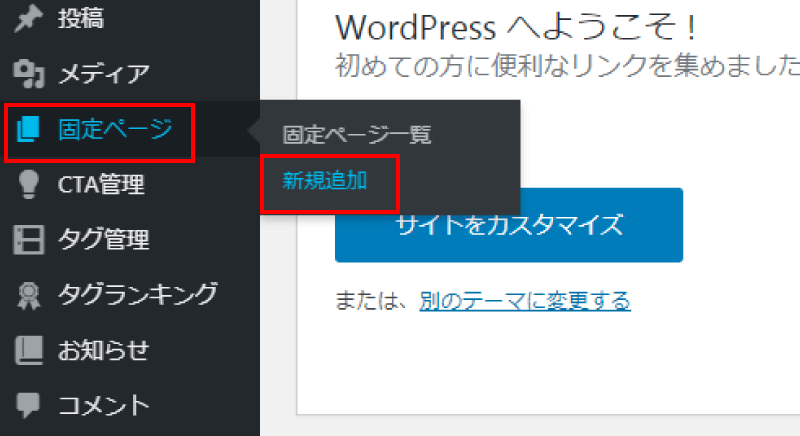
ダッシュボードの【固定ページ】→【新規追加】を選択し、新しく固定ページを作成します。

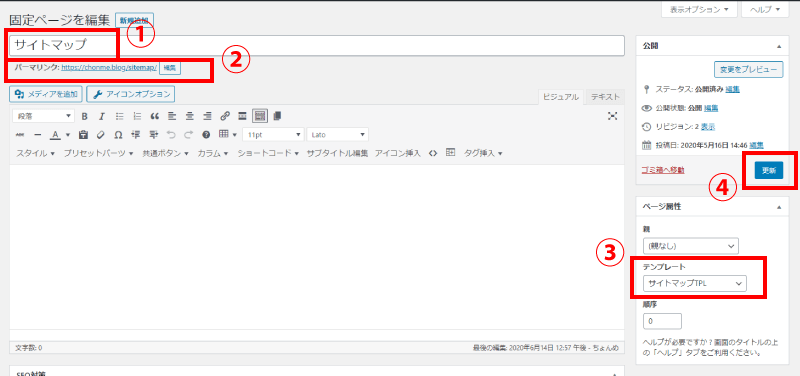
タイトル部分にはページのタイトルとして「サイトマップ」と入力。
パーマリンクは「sitemap」と入力します。
右側にあるツールバーの【ページ属性】は【サイトマップTPL】を選択して、ページを公開します。
もしもアイキャッチ画像が表示されるデザインを使用されている場合は、アイキャッチ画像も登録しておくと「No image」と表示されるのを防ぐことができます。
サイトマップの表示設定を変更する
サイトマップ用のページが作れたら、サイトマップに何を表示するのかの設定していきます。大まかな流れは下記の通り。
- テーマのカスタマイズから【自動生成サイトマップ設定】を選択。
- 固定ページと投稿ページのサイトマップ設定をそれぞれ【表示】に変更。
- 公開して保存する。

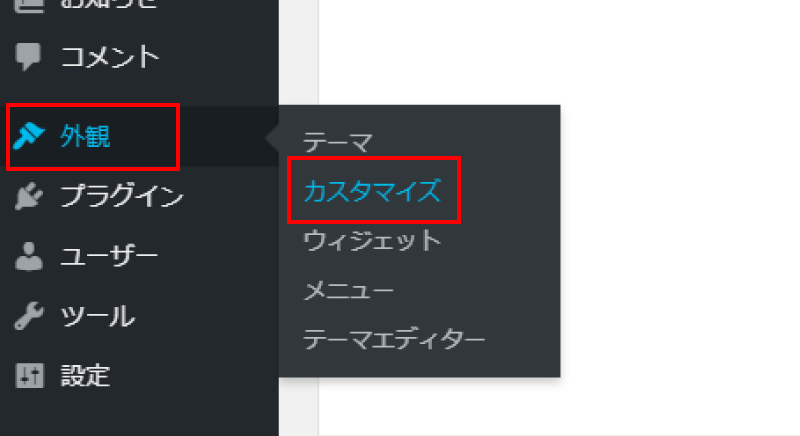
まず、ダッシュボードから【外観】→【カスタマイズ】へ移動します。

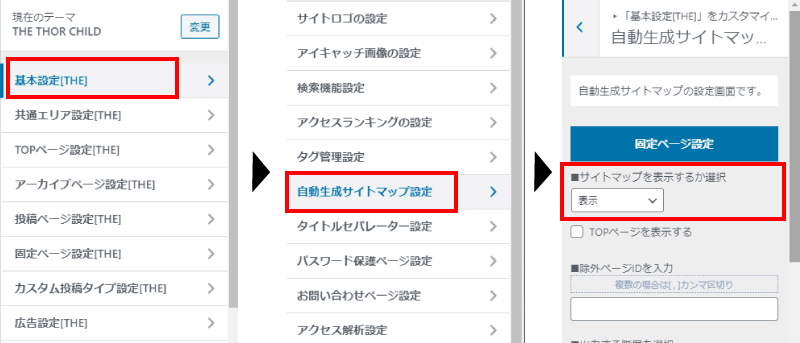
テーマ編集画面に移ったら【基本設定[THE]】→【自動生成サイトマップ設定】を開きます。
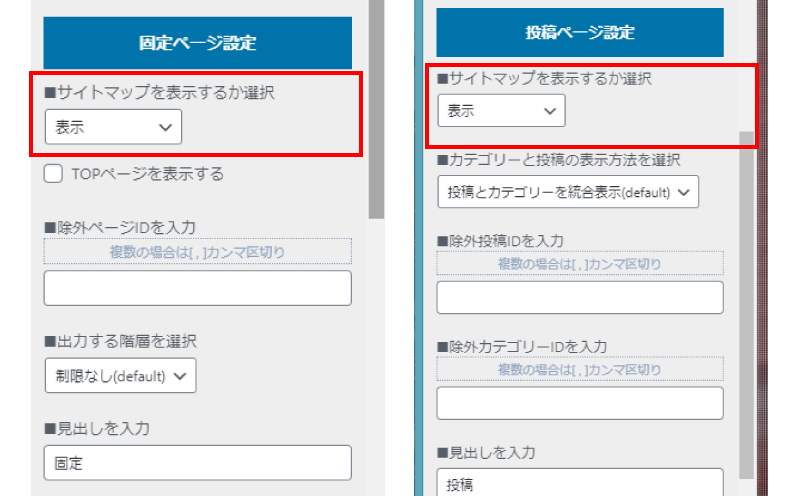
固定ページ用の設定と、投稿ページ用の設定画面が開くので【サイトマップを表示するか選択】→【表示】→【公開】すると、サイトマップの作成完了!

それぞれ固定ページ・投稿ページのサイトマップを自分のサイト上に自動表示することができます。
ページやカテゴリーの除外設定をした場合は?
基本的にはすべて表示しておく方がほとんどだと思いますが、もしもサイトマップに表示したくないページやカテゴリーがある場合は、この設定画面に「ID」を入力することで非表示設定をすることができます。
自分の記事やカテゴリーのIDがわからない場合は、下記の手順で確認することができます。
| 記事のID | 【投稿】→【投稿一覧】で、ID欄を確認。 |
|---|---|
| カテゴリーのID | 【投稿】→【カテゴリー】で、ID欄を確認。 |
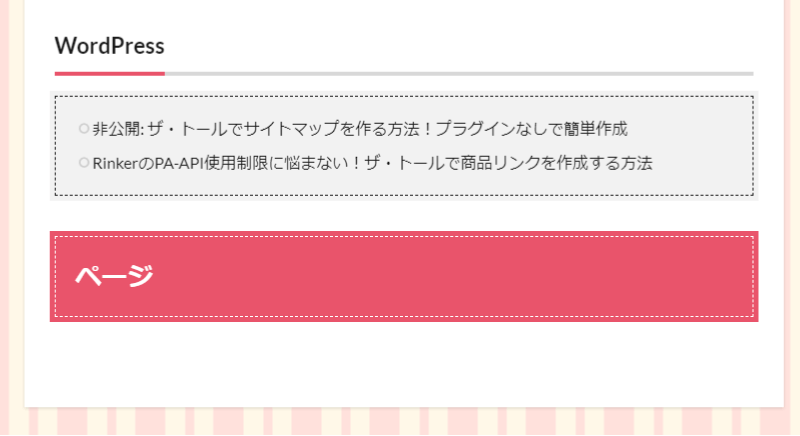
サイトマップの一番下に「ページ」と表示されてしまうときには
これ、わたしがサイトマップページを作った際に起こった現象なのですが、サイトマップページを開くと固定ページ→投稿ページのサイトマップが表示され、さらに一番下に「ページ」というタイトルのみが表示されてしまいました。

作成したサイトマップの固定ページの中には特に記述がないし、テーマのカスタマイズ画面にも設定画面がなく消し方がわからない!
「もしかして壊れた?!」と慌てましたが、設定方法がわかったのでご紹介します。

まずダッシュボードから【外観】→【カスタマイズ】へ移動します。
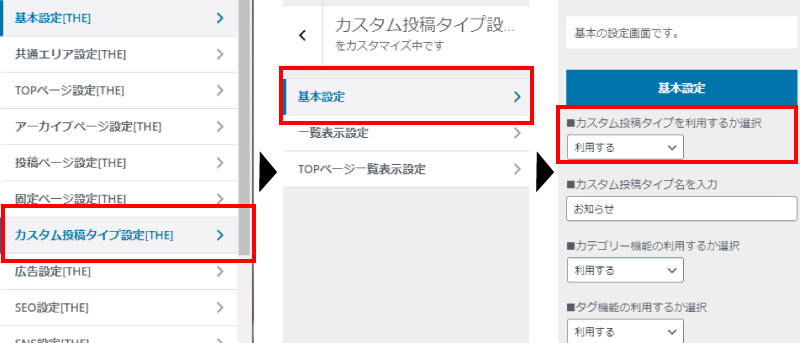
テーマ編集画面に移ったら【カスタム投稿タイプ設定[THE]】→【基本設定】で、カスタム投稿タイプを【利用する】を選択し、保存。

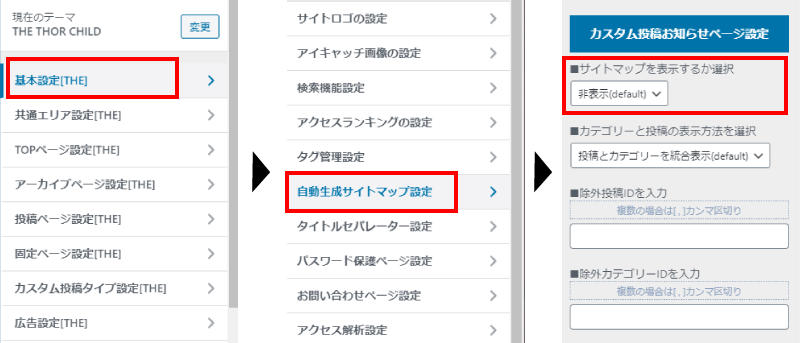
もう一度【カスタマイズ】を開き、【基本設定[THE]】→【自動生成サイトマップ設定】を開くと、固定ページ設定、投稿ページ設定の下に、「カスタム投稿お知らせページ設定」が表示されるようになります。
ここを【非表示】にすると、一番下に表示されていた「ページ」が非公開に。

表示されていた「ページ」というタイトルが非表示になりました。
XMLサイトマップを作る方法
ザ・トールの機能でHTMLサイトマップが作れたら、「XMLサイトマップ」を作ります。
XMLサイトマップ作成には「PS Auto Sitemap」などのXML作成プラグインのインストールが必要です。当サイトでは「Google XML Sitemaps」というプラグインを使用しています。
Google XML Sitemapsではサイトの記事の公開・更新にあわせて、自動でXML形式のサイトマップを作成してくれるプラグイン。登録することでいち早く記事をクロールしてもらうことができ、自動生成なので一度設定を済ませればメンテナンスがほぼ不要なのが便利です。
大まかな流れは下記の通り。
- XMLサイトマップ用プラグインをインストールして有効化。
- プラグインの設定をする。
- Google Search Consoleでサイトマップを登録する。
Google XML Sitemapsのインストール方法

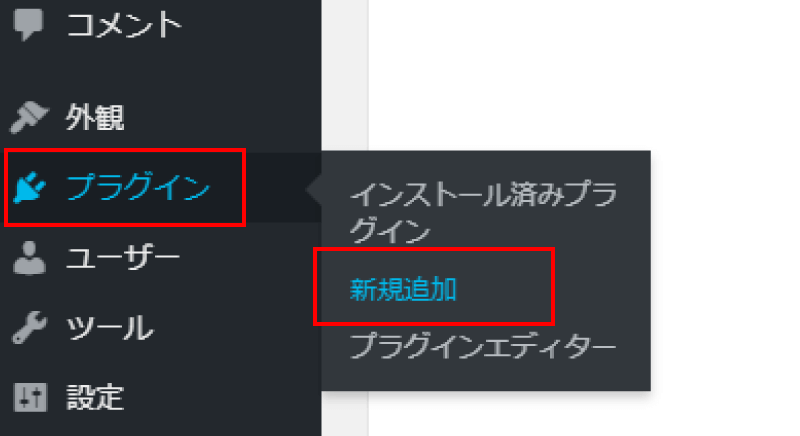
ダッシュボードから【プラグイン】→【新規追加】を選択。

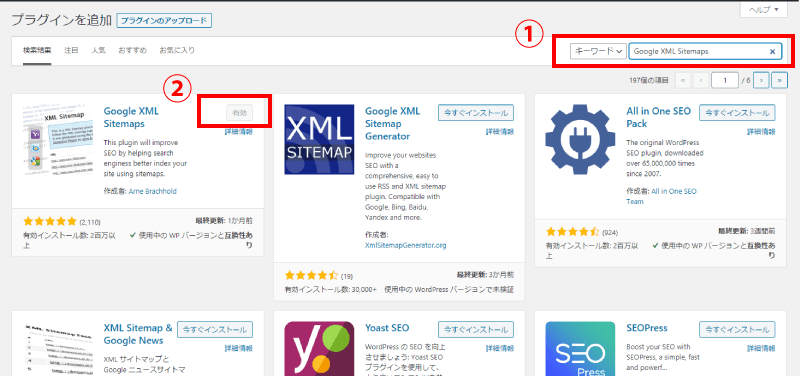
検索窓にインストールしたいプラグイン名(今回の場合は「Google XML Sitemaps」)を入力し、【今すぐインストール】→【有効化】をクリック。
Google XML Sitemapsの設定方法

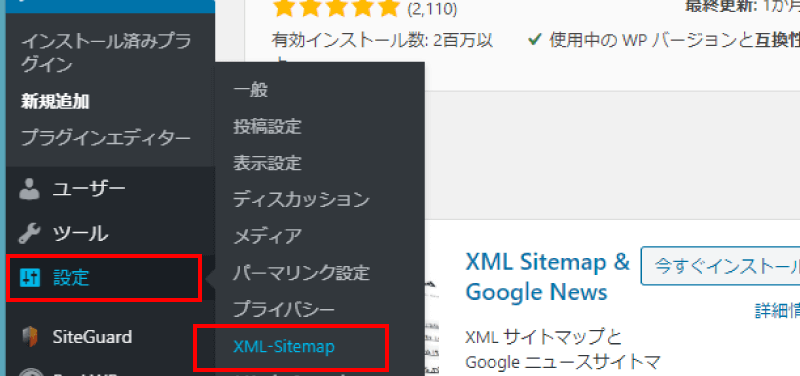
ダッシュボードの【設定】→【XML Sitemaps】を選択。
設定画面では下記の4つが設定できるようになっています。基本的には設定画面にチェックを入れたり、項目を選んだりする簡単操作で、難しい知識は不要です。
- 基本設定
- 表示設定
- 更新頻度の設定
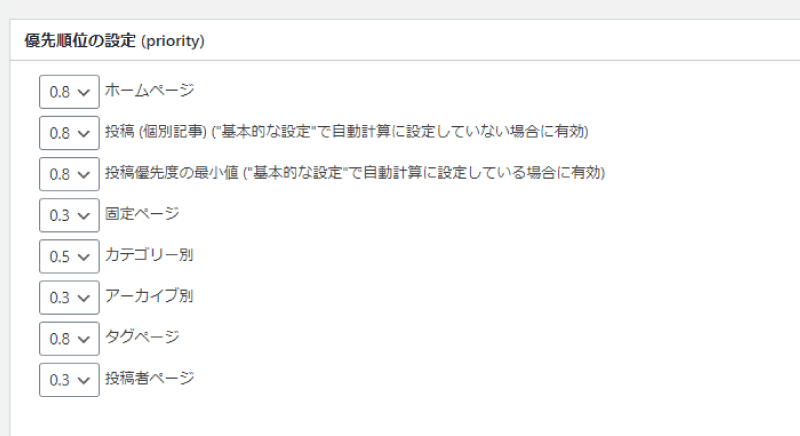
- 優先順位の設定

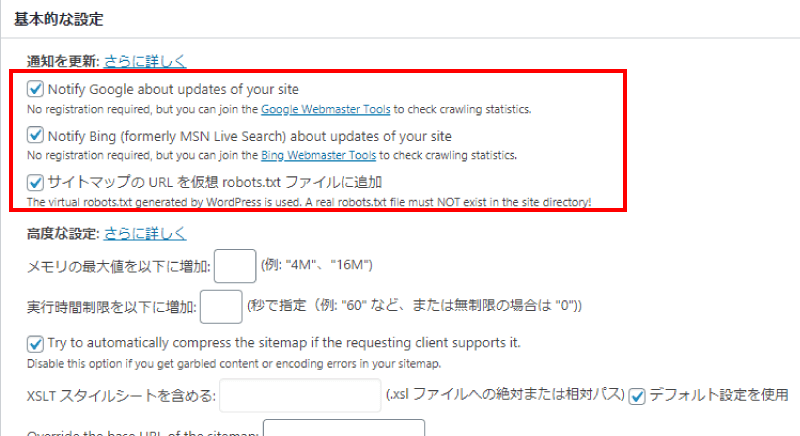
「基本的設定」では下記の3つにチェックが入っているかどうかを確認してください。
- Notify Google about updates of your site
- Notify Bing (formerly MSN Live Search) about updates of your site
- サイトマップの URL を仮想 robots.txt ファイルに追加

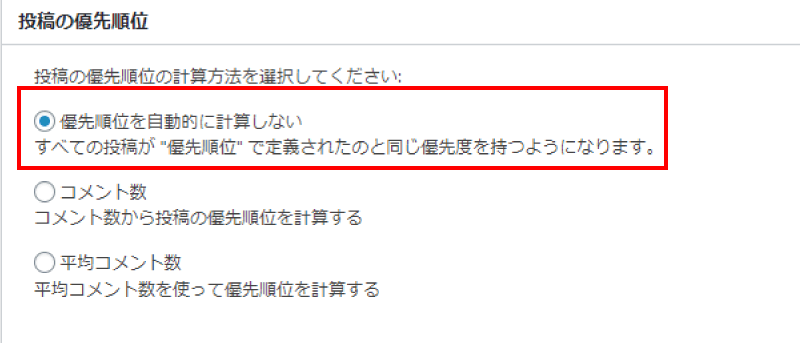
「投稿の優先順位」では「優先順位を自動的に計算しない」を選択。

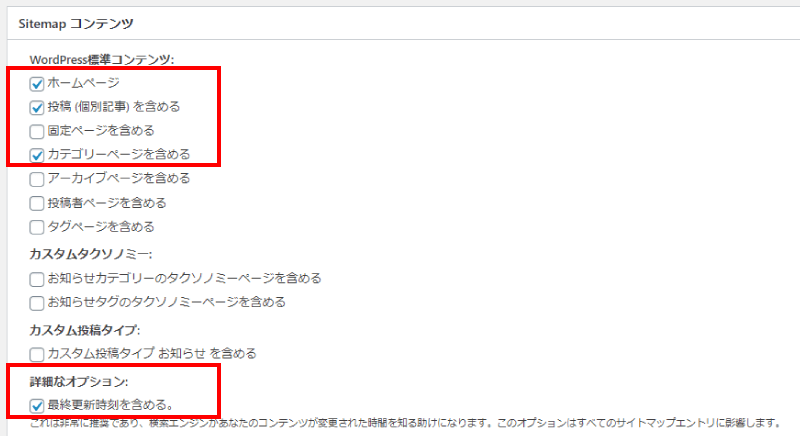
「Sitemapコンテンツ」では、サイトマップに表示したい内容が選択できます。
最低限チェックしておきたいのが下記の4つ。追加したいものは、チェックボックスをクリックすることで追加できます。
- ホームページ
- 投稿(個別記事)を含める
- カテゴリーページを含める
- 最終更新時刻を含める
「含めない項目」では、サイトマップに加えたくないページを指定できますが、基本的にはデフォルトのままでOK。

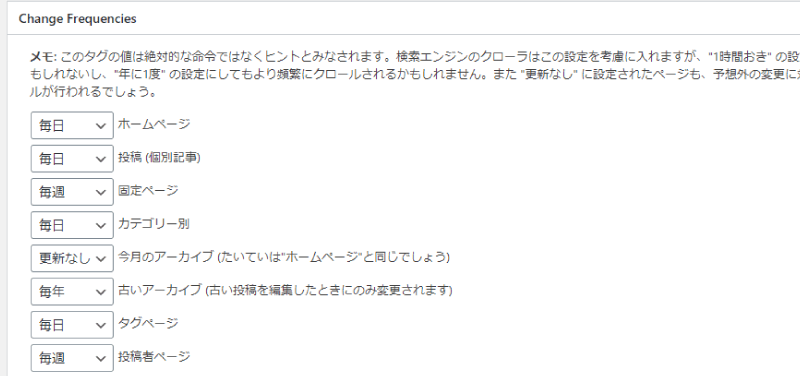
ページの更新頻度では、設定しておいた頻度を参考にして、ページのクロールが行われます。投稿ページなどサイトの中で大切なものは「毎日」など、頻度をあげておくのがおすすめ。

その下ではページの優先順位を指定することができ、1.0(非常に重要)~0.1(ほとんど重要ではない)の範囲で指定できます。こちらも投稿ページ等の大切なところは点数をあげておくのがおすすめです。
Google Search Consoleにサイトマップを登録する
サイトマップが作成できたら「Googleサーチコンソール(旧ウェブマスターツール)」を使用して、登録してある自分のサイトにサイトマップの登録を行います。

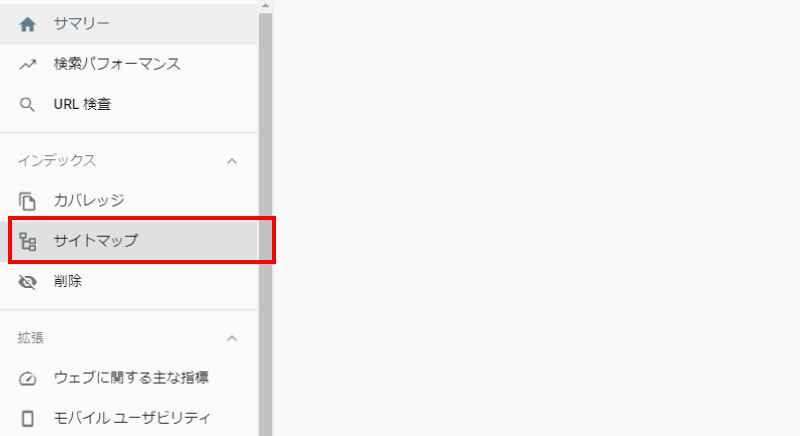
サーチコンソールにログインしたら、メニューバーから【サイトマップ】を選択。

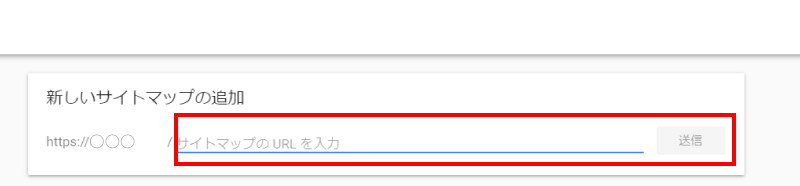
【新しいサイトマップの追加】に、サイトマップのURL(sitemap.xml)を入力して【送信】。
下側にある送信されたサイトマップ欄のステータスに「成功しました」の表示が出たら、設定完了です。
まとめ
今回はザ・トールとプラグインを活用したサイトマップの登録方法について紹介しました。
サイトマップは「HTML形式」と「XML形式」の2種類が必要。
HTMLサイトマップはザ・トールの固定ページでつくる。
XMLサイトマップはプラグインをインストールしてつくる。
XMLサイトマップはグーグルサーチコンソールで登録が必要。
ザ・トールを使うことで通常であれば2種類のプラグインが必要なところを、1種類に抑えて簡単に作成できるのはかなりのメリット!これから有料テーマの購入を検討しているという方は「THE THOR」も選択肢のひとつとして加えてみてはいかがでしょうか。
↓サイトマップをサイトのメニューに表示させる方法はこちらにまとめました。
こんにちは、ちょめも管理人のちょんめです。 今回は当ブログでも使用しているワードプレスの有料テーマ「THETHOR(ザ・トール)」を使って、グローバルメニューやサイドメニューを作る方法をまとめました。 ザ・トールでは、固[…]