 こんにちは、ちょめも管理人のちょんめです。
こんにちは、ちょめも管理人のちょんめです。
当ブログで使用しているワードプレス有料テーマ「THE THOR(ザ・トール)」。
お問い合わせフォームやコメントフォームのスパム対策として、recAPTCHA V3を導入してみたので、ザ・トールへの追加方法やカスタマイズ方法についてご紹介します。
2022年10月24日追記
THE THORの機能としてついているお問い合わせページを使用している場合、recAPTCHAに「お問い合わせ」として認識されず、recAPTCHAのスパム対策が働いていないようです。
お問い合わせフォームのスパム対策を行いたい場合は、THE THORのお問い合わせ機能ではなく、お問い合わせ用のプラグイン(Contact Form 7など)とrecAPTCHAを併用することをおすすめ致します。
なぜrecAPTCHAを導入したの?
ワードプレスでサイトを運用していると、いわゆるスパムメールがお問い合わせフォームから届くようになりました。
うちのような弱小サイトでさえスパムメールが届くのなら、よりアクセスの多いサイト様は言わずもがな……。
スパム対策はサイト運営で必須ともいえます。
スパム対策プラグイン「Akismet」は有料利用対象

WordPressのスパム対策プラグインといえば「Akismet」が有名で、スパムと思われるコメント等を自動判定しサイト運用を助けてくれるというもの。
WordPressを設定したときに初期からインストールされている公式おすすめの無料プラグインなのですが、無料で使えるのは個人的な利用の場合のみ。
商用利用する場合は「有料」となります。
個人サイトといえど、広告を掲載したり、アフィリエイトを掲載する場合は「商用利用」にあたりますので、無料利用の対象外です。
Contact Form 7向けのプラグインが使えない

ワードプレスでサイトを作る場合、通常であれば「Contact Form 7」というお問い合わせフォーム用のプラグインを利用する場合が多いかと思います
しかし、THE THOR(ザ・トール)の場合はプラグインをいれずにテーマの機能として「お問い合わせ機能」を持っており、プラグインを使わずにお問い合わせページが作れるというメリットを持つ特殊な有料テーマなんです。
便利な反面、逆にContact Form 7用のスパム対策プラグインはもちろん使えず、そこがデメリットとなってしまっていました。
そこで無料で利用でき、比較的簡単に設定できるものとして「recAPTCHA(リキャプチャ)」を導入してみることにしました。
- スパム対策プラグインAkismetは商用利用の場合は有料
- THE THORのお問い合わせページにはContact Form 7用プラグインは使えない
- Googleの「recAPTCHA」はスパム対策としてTHE THORでも無料で利用できる
recAPTCHAとは?

reCAPTCHA(リキャプチャ)は、Googleが無料で提供しているスパム対策ツールです。
「私はロボットではありません」というチェックボックスが表示されたり、信号機の画像を選んでクリックしたり……みなさんも一度は目にしたことがあるはず!
そんな便利だけとちょっと困った子だったreCAPTCHAが、最新バージョン「V3」で大幅リニューアル。
AIがサイトにやってきた訪問者の動きを判断して、人間ではなくBOTと判断したときだけチェックボックスを表示させたりする仕様に変更になりました。
つまり、普通にサイトを閲覧したり、お問い合わせしたりするぶんには、ストレスなく操作できるようになったんですね。
ザ・トール向けrecAPTCHAの設定方法
では、実際にrecAPTCHAをザ・トールに導入するまでの手順について詳しくご紹介していきます。
導入までの手順は下記の通りです。
- reCAPTCHAの自分の「キー」を取得する
- reCAPTCHAを設定するためのプラグインを導入
- サイドメニューに専用テキストを追加する
- reCAPTCHAのロゴを非表示にする
STEP.1 reCAPTCHAの自分の「キー」を取得する
まずはrecAPTCHAの設定に必要な「キー」を取得します。
1-1. Googleのサイトにアクセスする
下記のウェブサイト「Google reCAPTCHA」へアクセスします。
https://www.google.com/recaptcha/admin/create
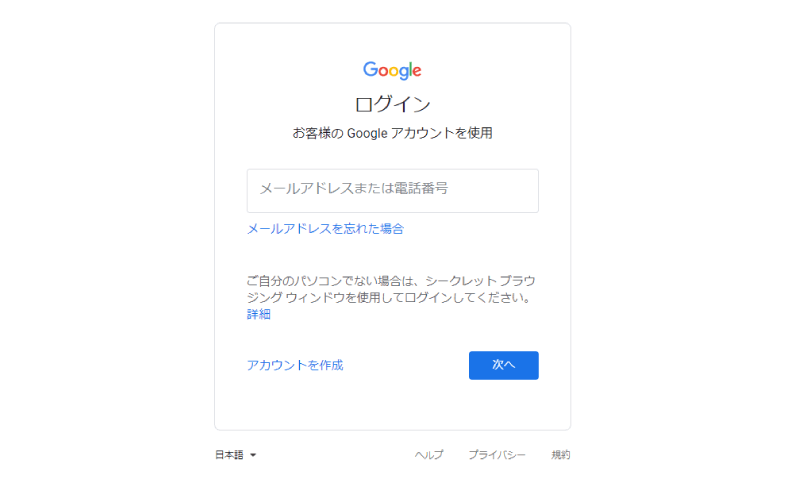
1-2. Googleアカウントにログインする

reCAPTCHAの利用にはGoogleアカウントが必要です。
既にお持ちの方はログイン、まだの方は無料で新規登録できます。
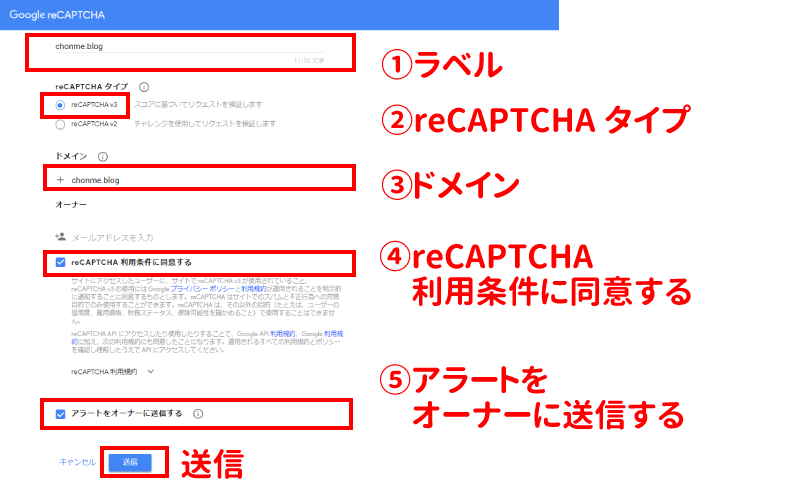
1-3. 必要事項を入力する

必要事項を入力して【送信】を選択します。
| ①ラベル | サイト名やドメイン名がわかりやすいです。日本語名でもOK。 |
|---|---|
| ②reCAPTCHAタイプ | v2とv3が選べます。 チェックボックスが表示されるのがv2。 理由がなければv3がおすすめ。 |
| ③ドメイン | 「https://○○.com/」というサイトだったら「○○.com」の部分のみを入力します。 |
| ④reCAPTCHA利用条件に同意する | チェックを入れます。 |
| ⑤アラートをオーナーに送信する | チェックを入れます。 |
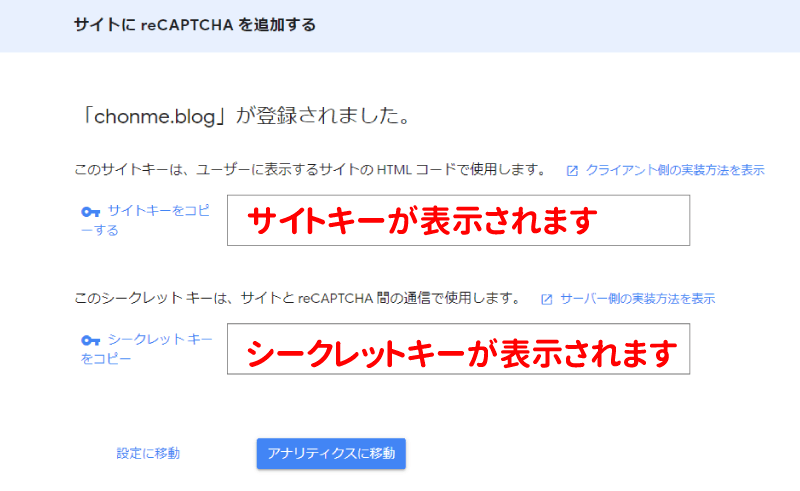
1-4. 発行されたキーをコピーする

「サイトキー」と「シークレットキー」の2種類が発行されるので、メモ帳などに貼りつけて控えておきます。
STEP.2 プラグイン「Advanced noCaptcha & invisible Captcha」導入
2022年10月24日追記
本記事で紹介している「Advanced noCaptcha & invisible Captcha」が現在ダウンロードできない状態になっているようです。
同様にreCAPTCHAを簡単に設定できる代替プラグインとしては「invisible Captcha」等があります。
※「invisible Captcha」を使用してお問い合わせフォームの保護を目的とする場合は、お問い合わせプラグインの「Contact Form 7」もしくは「Gravity Forms」のインストールも必要です。
WordPressに設定用のプラグインをインストールしていきます。
2-1. プラグインをインストールする

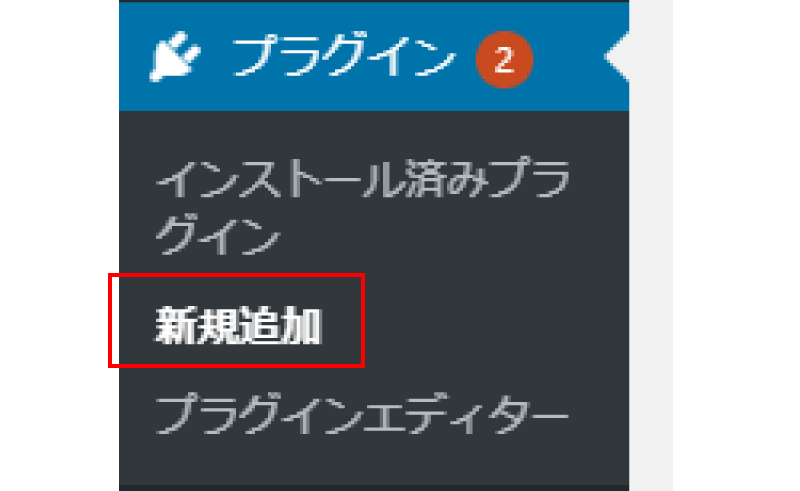
WordPress管理画面に移動して、【プラグイン】→【新規追加】を選択。

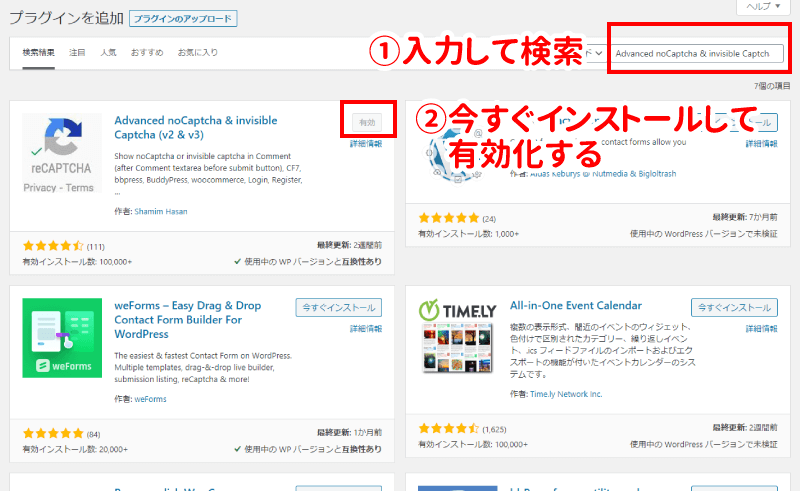
キーワードに「Advanced noCaptcha & invisible Captcha」を入力して、【今すぐインストール】→【有効化】します。
2-2. Advanced noCaptcha & invisible Captchaを設定

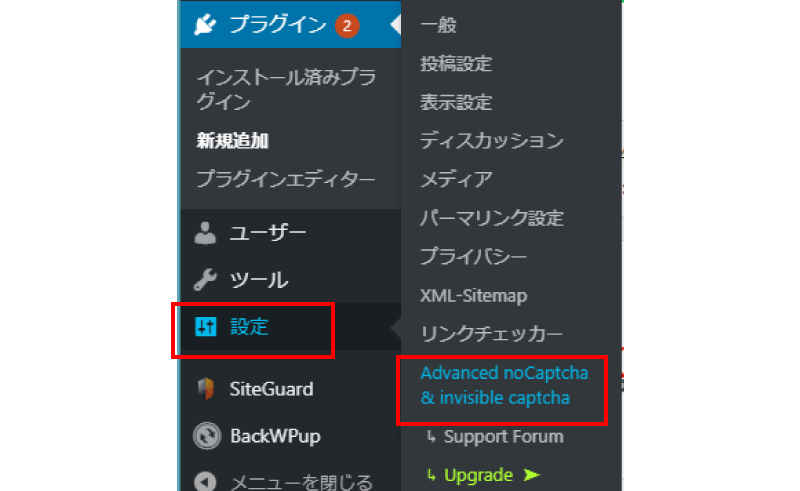
WordPress管理画面から【設定】→【Advanced noCaptcha & invisible Captcha】を選択。

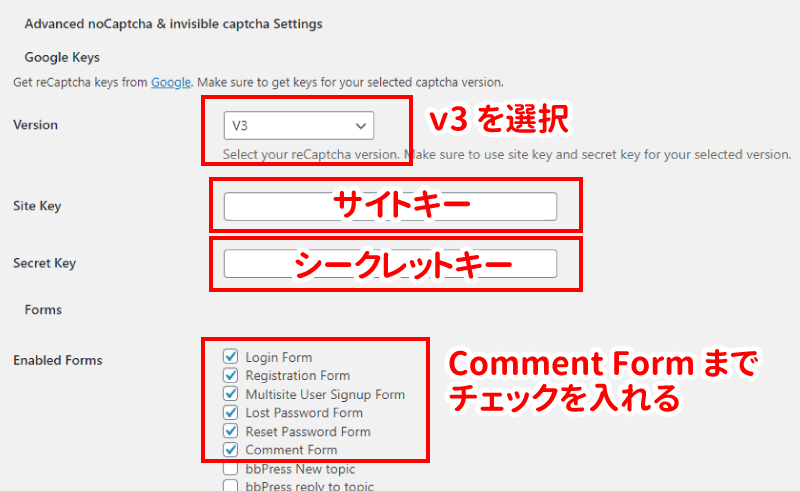
Versionは「V3」を選択。
Site Keyは先ほど発行した「サイトキー」をコピー&ペースト。
Secret Key先ほど発行した「シークレットキー」コピー&ペースト。
Enabled Formsは一番上の「Login Form」から「Comment Form」までにチェックを入れます。
チェックした各項目の意味は下記の通り。
- Login Form:WordPressログインフォーム
- Registration Form:登録フォーム
- Multisite User Signup Form:一般ユーザーの登録フォーム
- Lost Password Form:WordPressパスワード紛失時の再設定フォーム
- Comment Form:コメントフォーム

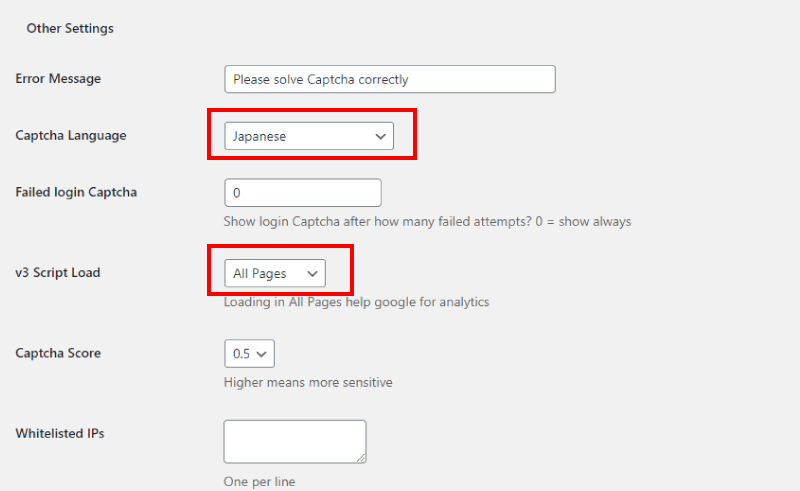
下にスクロールしてCaptcha Languageを「Japanese」に変更。
v3 Script Loadは「All Pages」に設定してください。ザ・トールのお問い合わせフォームはフォームの画面と認識されないため、「All Pages」にする必要があります。
一番下のLogged in Hideにはチェックを入れて、設定を保存します。
- Error Message:入力失敗時のメッセージが変更できます。
- Failed login Captcha:失敗した場合に何回までキャプチャを表示するかどうかが選べます。0設定は何回でもOK。
- Captcha Score:Aiのチェックの強度を設定できます。
- Logged in Hide:ログインした人に対してはキャプチャを表示しない設定。

ここまで設定して、サイトの右端にreCAPTCHAが表示されれば、正しく設定できています。
STEP.3 サイドメニューに専用テキストを追加する
reCAPTCHAは通常設定だと画面の右端に表示されます。
しかし、ザ・トールの場合は右端に上にスクロールさせるための矢印ボタンが表示されており、ちょうどreCAPTCHAとかぶさって表示される場合が多いです。
「じゃあ表示を消せばいいじゃん」と思った方、ちょっと待ってください!
公式サイトによると……
I’d like to hide the reCAPTCHA badge. What is allowed?
You are allowed to hide the badge as long as you include the reCAPTCHA branding visibly in the user flow. Please include the following text:This site is protected by reCAPTCHA and the Google <a href="https://policies.google.com/privacy">Privacy Policy</a> and <a href="https://policies.google.com/terms">Terms of Service</a> apply.引用元:reCAPTCHA公式サイト
このロゴマークは勝手に非表示するのはNGなんです。
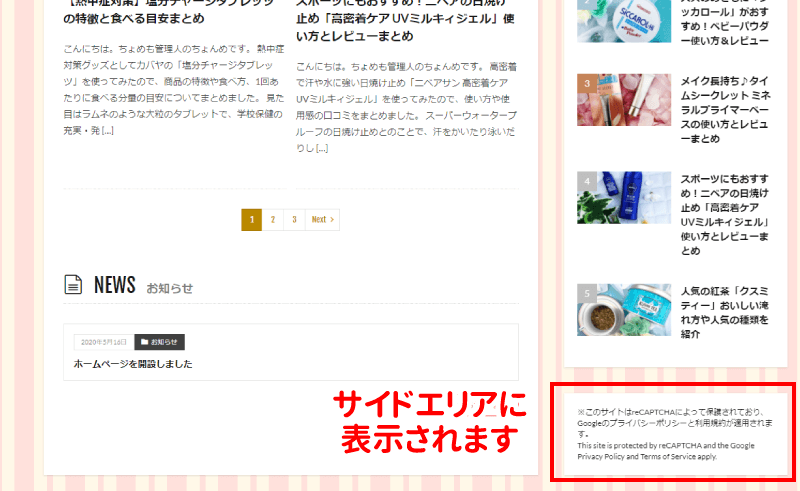
非表示にしても良い条件が「This site is protected by reCAPTCHA and the Google Privacy Policy and Terms of Service apply.」という既定の文章を、ウェブサイトに表示させること。
テーマのhtmlそのものを変更するという方法もありますが、当サイトではサイドメニューに上記の文章を表示させる方法を使って対応しています。
3-1. 追従サイドバーエリアのカスタマイズ画面を開く

WordPress管理画面から【外観】→【カスタマイズ】を選択。
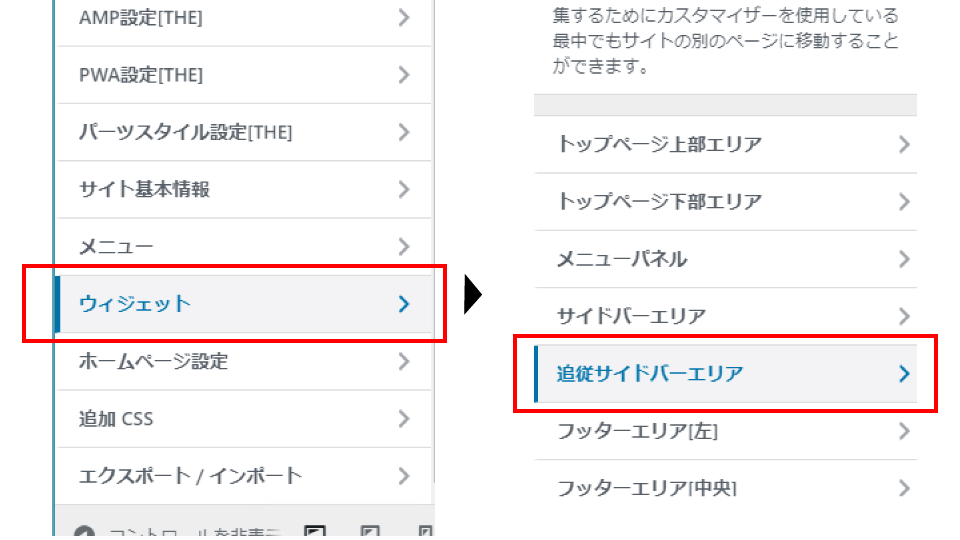
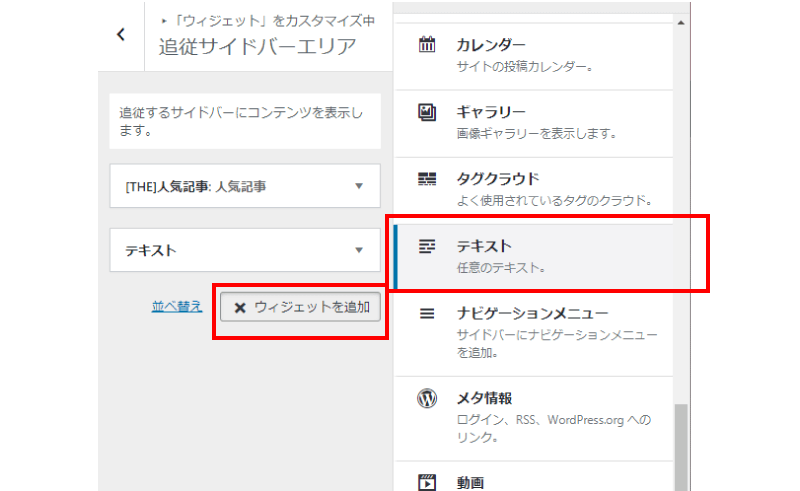
【ウィジェット】→【追従サイドバーエリア】を開き、【テキスト】のウィジェットをクリックして追加します。

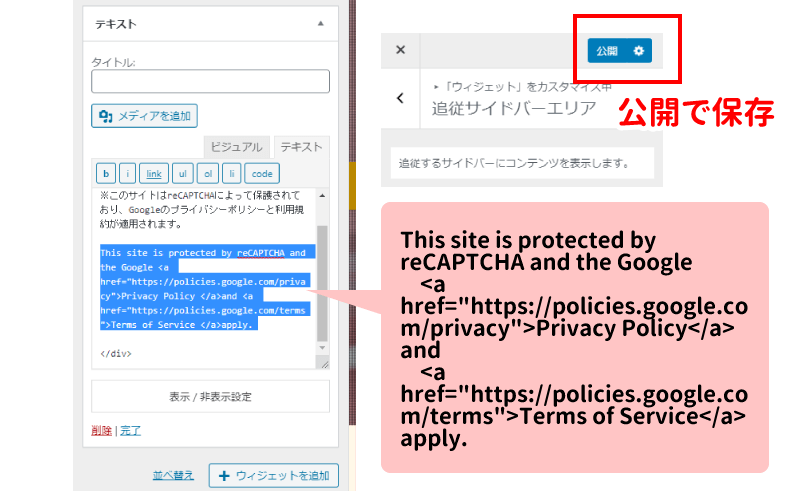
3-2. テキストにhtmlを追加する

【テキスト】ウィジェットが開いたら、「ビジュアル」「テキスト」と並んでいるタブを「テキスト」に切り替えて、下記のhtmlをそのままコピー&ペースト。
This site is protected by reCAPTCHA and the Google
<a href="https://policies.google.com/privacy">Privacy Policy</a> and
<a href="https://policies.google.com/terms">Terms of Service</a> apply.
青色の【公開】ボタンを押すと保存されます。

STEP.4 reCAPTCHAのロゴを非表示にする
最後にreCAPTCHAのロゴマークを非表示にするcssを追加します。
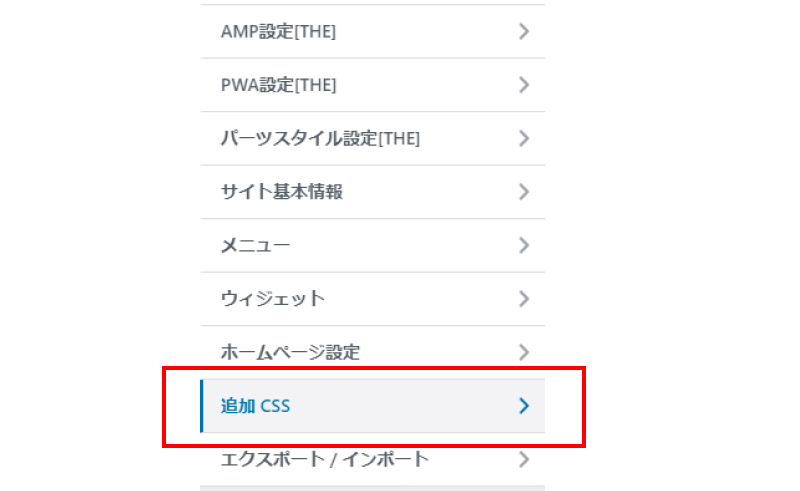
4-1. 追加CSSカスタマイズ画面を開く

WordPress管理画面から【外観】→【カスタマイズ】を選択。
下の方にある【追加CSS】をクリックします。
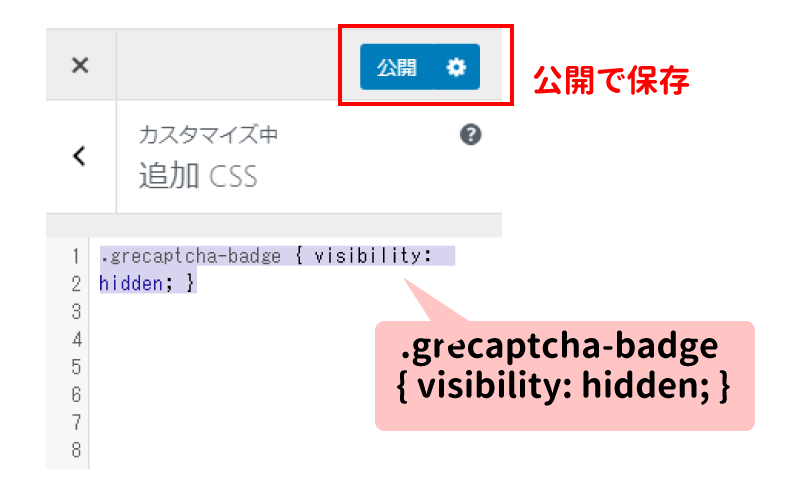
4-2. CSSを追加する

下記のCSSをそのままコピー&ペーストし、青色の【公開】ボタンを押すと保存されます。
.grecaptcha-badge { visibility: hidden; }
reCAPTCHAのロゴマークが表示されなくなったら設定完了!
まとめ
THE THOR(ザ・トール)にreCAPTCHAを対応させる手順は下記の通りです。
- reCAPTCHAの自分の「キー」を取得する
- reCAPTCHAを設定するためのプラグインを導入
- サイドメニューに専用テキストを追加する
- reCAPTCHAのロゴを非表示にする
reCAPTCHAの自分の「キー」を取得する手順
- Googleのサイトにアクセスする
- Googleアカウントにログインする
- 必要事項を入力する
- 発行されたキーをコピーする
reCAPTCHA設定プラグイン導入手順
- 設定用のプラグインをインストールする
- プラグインにGoogleのキーなどを入力して設定
サイドメニューに専用テキストを追加する手順
- 追従サイドバーエリアのカスタマイズ画面を開く
- テキストにhtmlを追加する
reCAPTCHAのロゴを非表示にする手順
- 追加CSSカスタマイズ画面を開く
- CSSを追加する
当サイトで使用しているWordPressテーマです。
☑おしゃれなデザインのサイトを簡単に作れる!
☑集客・収益化支援システム搭載!
☑SEOに強いワードプレステーマ!
バリエーション豊富なデモサイトは公式ページで公開中!