こんにちは、ちょめも管理人のちょんめです。
今回は当ブログでも使用しているワードプレスの有料テーマ「THE THOR(ザ・トール)」を使って、お問い合わせフォームを作る方法と手順をまとめました。
通常WordPressでお問い合わせフォームを作りたい場合は「Contact Form7」というお問い合わせフォームを作るための専用プラグインを設定して使用します。
ところが、ザ・トールにはデフォルトでお問い合わせフォームを作るための機能が盛り込まれているので、使用するプラグインの数を抑えながら、しかも簡単な手順でだれでも追加・編集ができるのが魅力なんです。
お問い合わせページを設置すると、個人ブログもきちんと運営されているサイトという印象になりますよね。まだ設置していないという方は、ぜひ導入してみてくださいね。
ザ・トールのお問い合わせ機能の特徴
まずは、ザ・トールのお問い合わせページでできることを紹介します。
お問い合わせフォーム

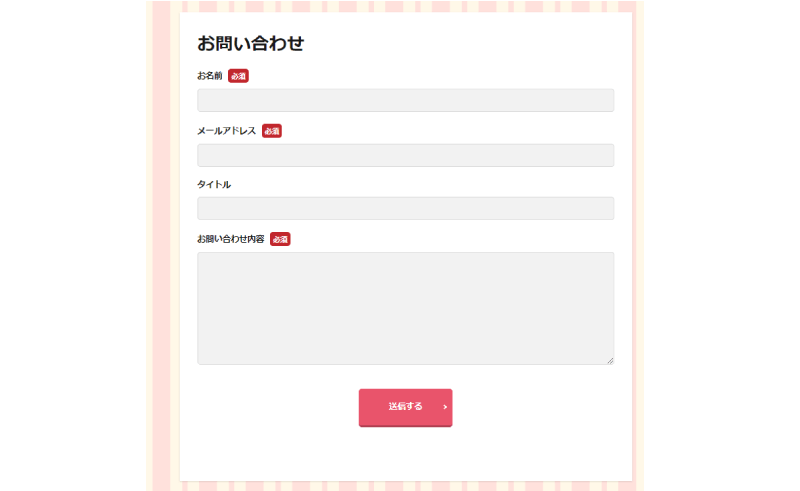
ザ・トールの機能で作成できるお問い合わせフォームでは、あらかじめ表示できる項目が決まっており、下記の4つが表示されます。
- お名前[必須]
- メールアドレス[必須]
- 自由入力項目
- お問い合わせ内容[必須]
基本的に項目は固定ですが、上から3番目のみ相手に何を尋ねるか自分で設定できます。
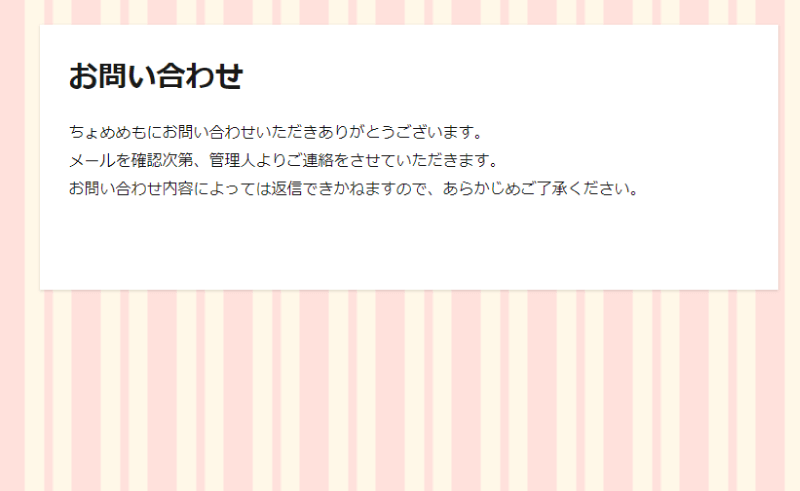
送信完了画面

お問い合わせフォームからメールが送信されたという送信完了画面が表示できます。
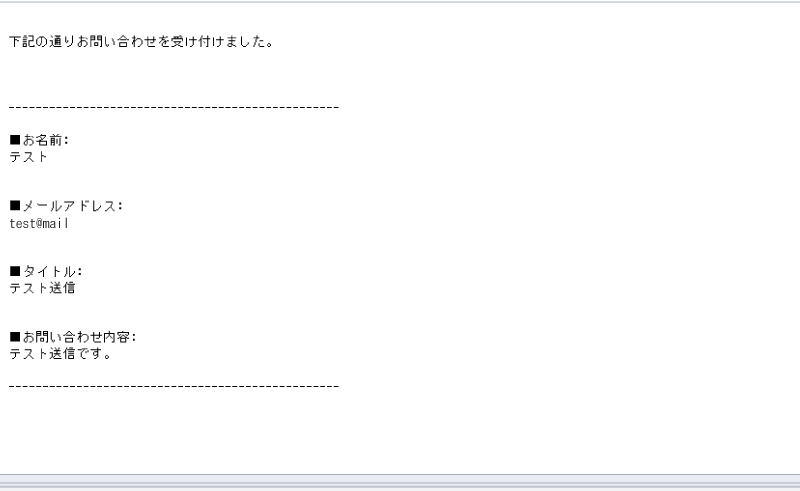
相手への確認メール

お問い合わせフォームに入力してくれた相手には、お問い合わせ内容についての確認メールが自動で送信されます。
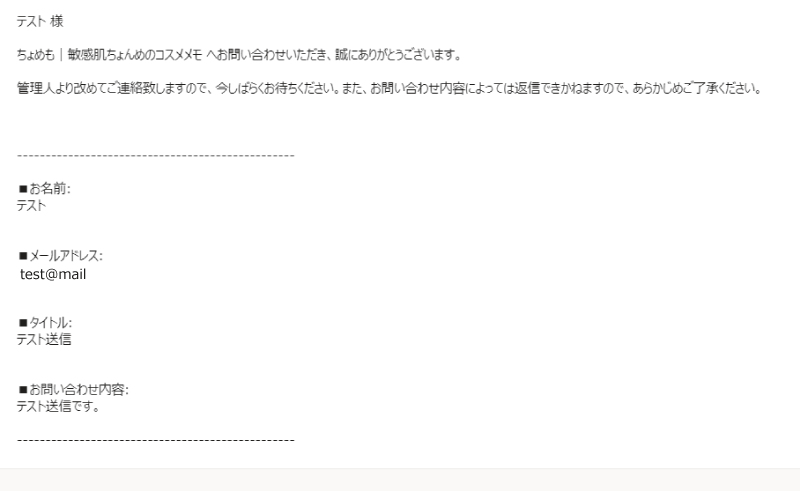
自分への通知メール

また、管理者の自分へは、お問い合わせがあったことを知らせる通知メールが自動で届きます。
返信等の相手とのやり取りはWordPress側から送ることはできないので、自分のメールアドレスを使って返信します。
ザ・トールのお問い合わせページ作り方の手順
ザ・トールでお問い合わせページを手順について、詳しく解説していきます。
STEP1. 固定ページを作る
ザ・トールでは「固定ページ」を使って、お問い合わせページを作ることができます。
お問い合わせ用の固定ページを作る手順は下記の通りです。
- 固定ページを新規作成する
- タイトルを入力する
- パーマリンクを入力する
- ページ属性を「お問い合わせTPL」に変更する
- 公開して保存
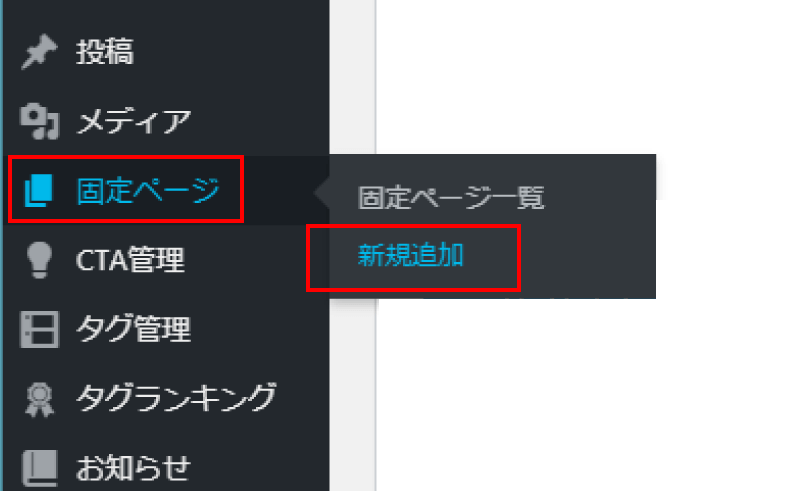
1-1. 固定ページを新規作成する

WordPressのダッシュボードから【固定ページ】→【新規追加】を選択し、新しくページを作ります。
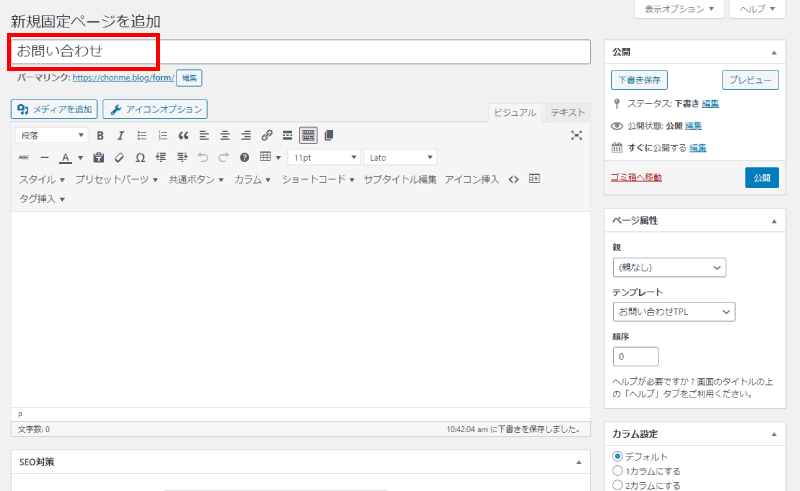
1-2. タイトルを入力する

固定ページのタイトルを入力します。
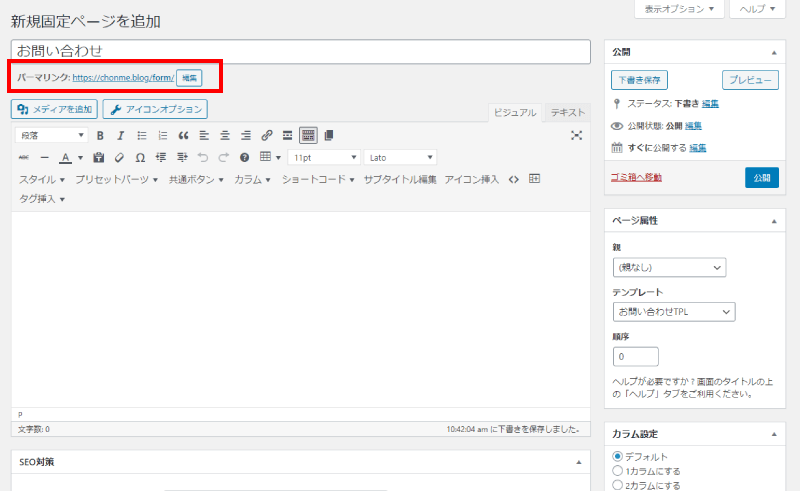
1-3. パーマリンクを入力する

ページのURLとなる「パーマリンク」を設定します。
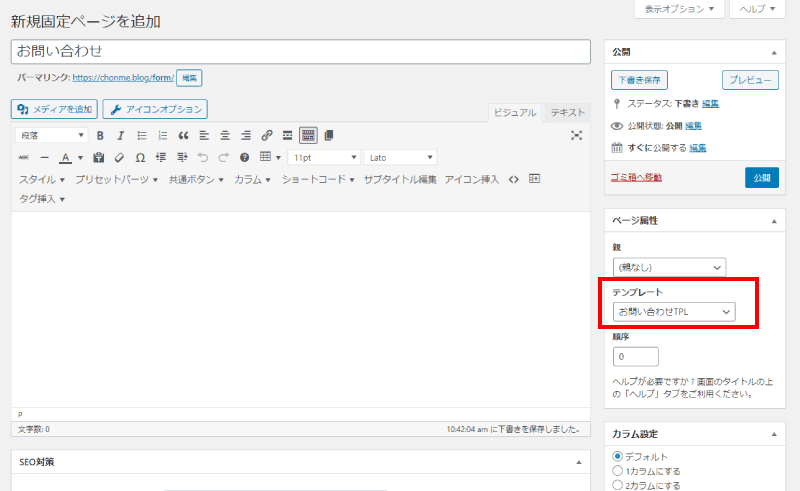
1-4. ページ属性をお問い合わせTPLに変更する

ページ属性の項目に「テンプレート」が用意されており、デフォルトテンプレートから「お問い合わせTPL」に変更します。
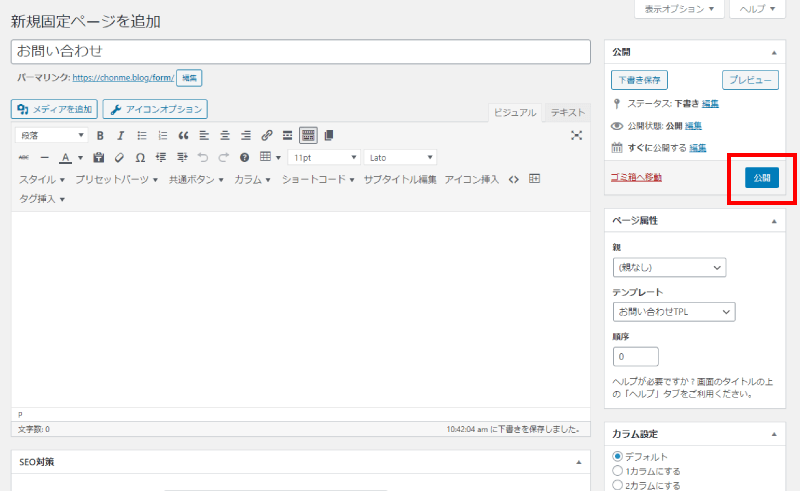
1-5. 公開して保存

公開ボタンを押して保存すれば、設置完了!
STEP.2 お問い合わせフォームのカスタマイズ
続いて、お問い合わせページに表示する内容やテキストを編集していきます。
基本的にデフォルトですべて項目が設定されているのですが、もし変更したい部分があれば修正します。
- カスタマイザーを開く
- 自由入力項目のタイトルを入力
- サンクス画面のメッセージを入力
- 自動返信メールの冒頭を入力
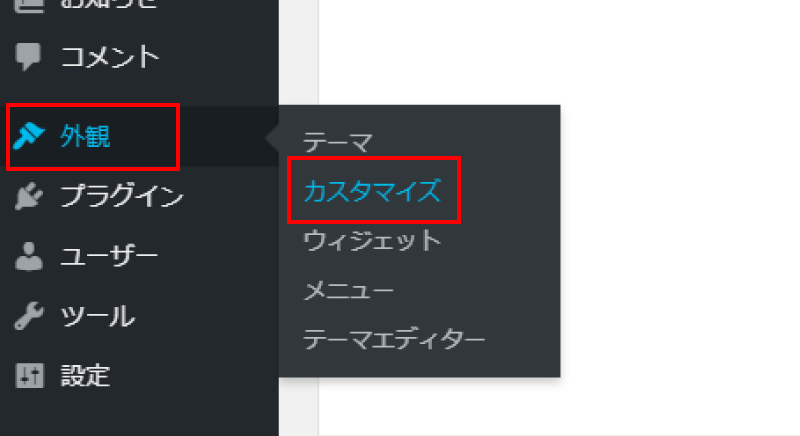
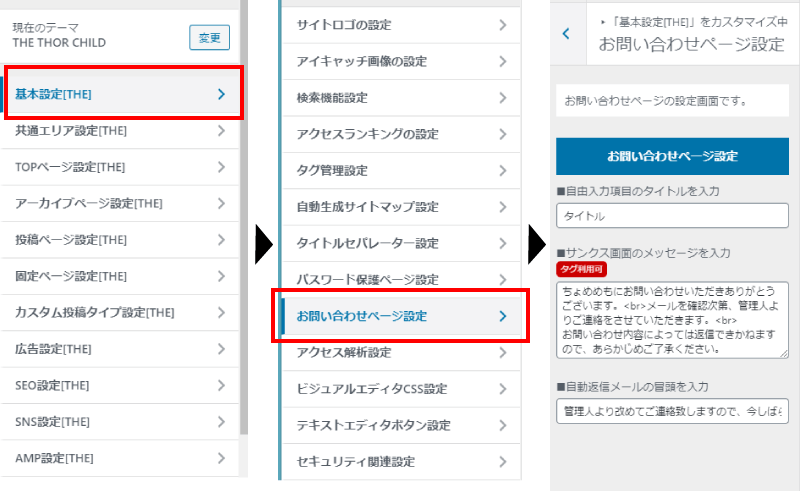
2-1. カスタマイザーを開く

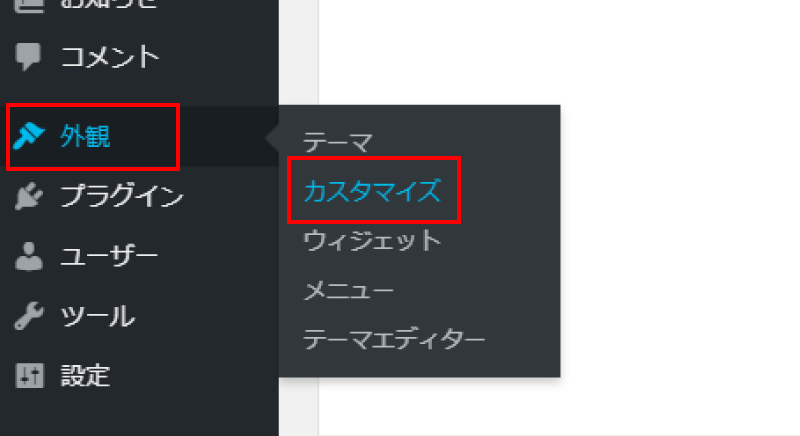
WordPressの管理画面から【外観】→【カスタマイズ】を選択し、カスタマイザーを開きます。

【基本設定[THE]】→【お問い合わせページ設定】を開きます。
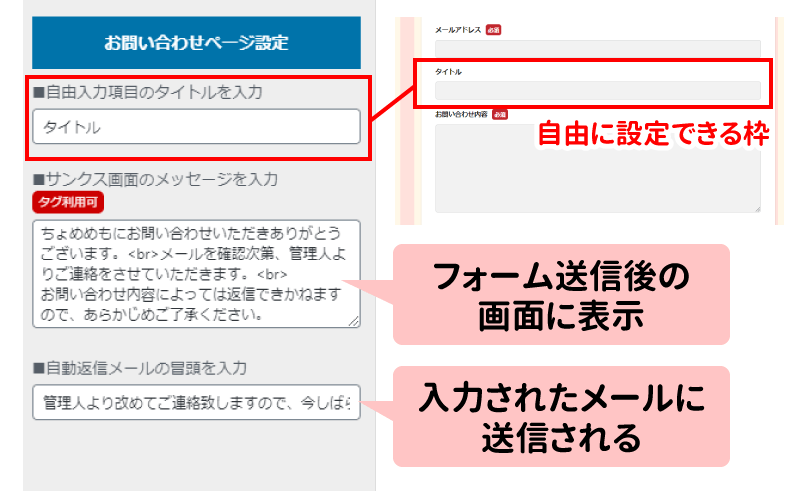
2-2. 自由入力項目のタイトルを入力

デフォルトでは「電話番号」と表示されています。
例えば「URL」に変更したりと、電話番号以外が聞きたい場合は修正します。
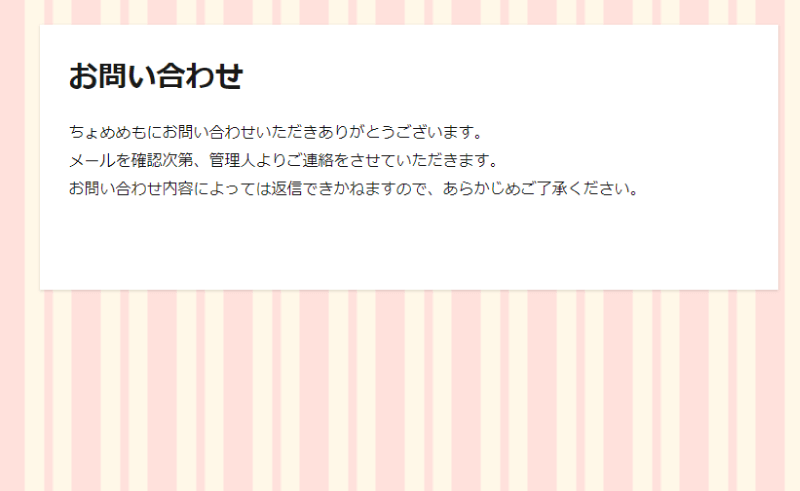
2-3. サンクス画面のメッセージを入力

サンクス画面とは、お問い合わせフォームに入力して送信したときに表示される画面のこと。
何も編集しない場合は、下記のテキストが表示されます。修正したいときには編集しておきましょう。
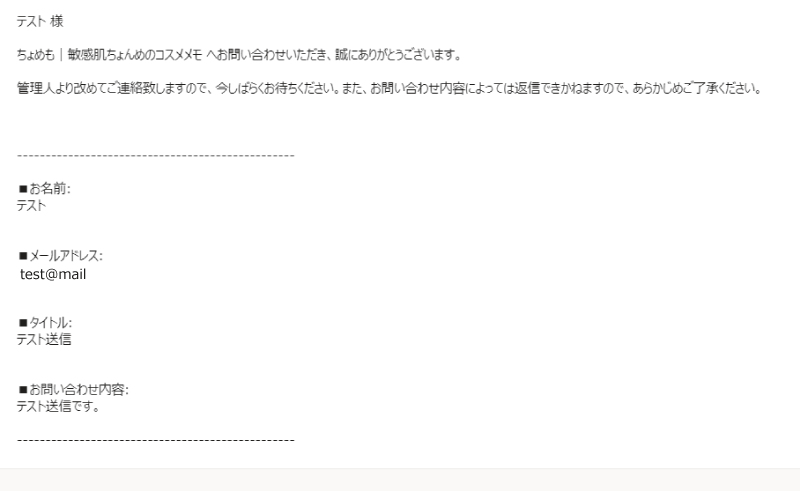
2-4. 自動返信メールの冒頭を入力

自動返信メールは、お問い合わせをしてくれた相手に自動で届くお問い合わせ受け付けメールです。
この部分もデフォルトで既に文章が入力されているので、問題がなければこのまま使用できます。
STEP.3 お問い合わせページをメニュー画面に表示する
制作したお問い合わせページを、自分のサイト上に表示させます。
- カスタマイザーを開く
- メニューへお問い合わせを追加する
3-1. カスタマイザーを開く

【外観】→【カスタマイズ】でカスタマイザーを開きます。

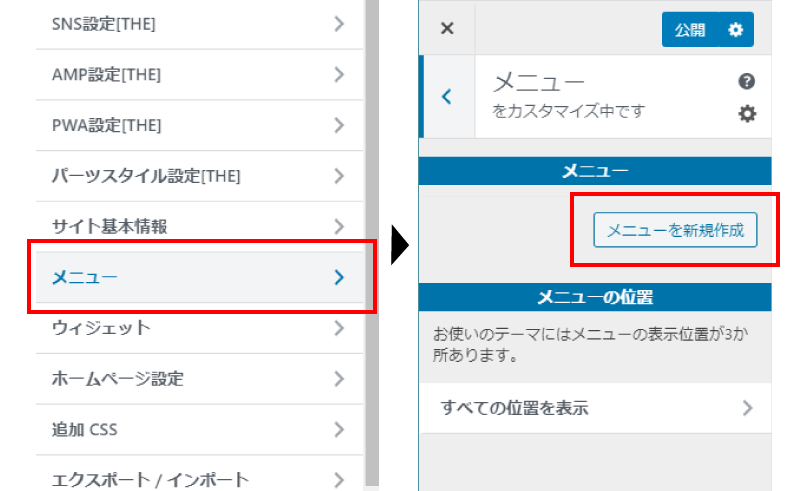
下の方に【メニュー】の項目があるのでクリック。
3-2. メニューへお問い合わせを追加する
今までメニューを一度も作ったことがない場合は【メニューの新規追加】を。
既に作ったメニューがある場合は、先ほど作ったお問い合わせページを、固定ページから追加してください。
↓メニューが表示できる場所や手順についてはこちらの記事に詳しくまとめていますので、これからメニューを作るという場合はご確認ください。
こんにちは、ちょめも管理人のちょんめです。 今回は当ブログでも使用しているワードプレスの有料テーマ「THETHOR(ザ・トール)」を使って、グローバルメニューやサイドメニューを作る方法をまとめました。 ザ・トールでは、固[…]
お問い合わせフォームのメールが届くか確認する
お問い合わせフォームが作れたら、必ずお問い合わせフォームを自分で使ってみて、相手への確認メールと自分への確認メールがきちんと届いているかどうかを確認してください。
と、言いますのも……管理人ちょんめがはじめてお問い合わせフォーム作ったときに、何度メールを送っても自分への通知メールが届かないという現象が起きてしまったのです。
もしも「設定してもうまく届かないメールアドレス」を設定していた場合は、お問い合わせしてくれた相手側にはメールは届くけれど自分には届かないので、「そもそもお問い合わせがあったことにすら気付けない」という恐ろしい状態になっている可能性が!
設置したら必ずメールが届くか確認しておいてくださいね。
設定中のメールアドレスの確認方法
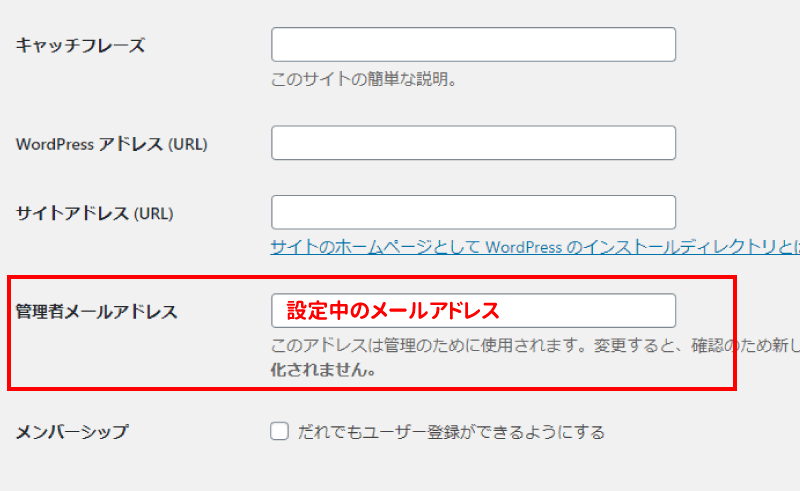
お問い合わせフォームから届いたメールは「管理者メールアドレス」に届くようになっています。
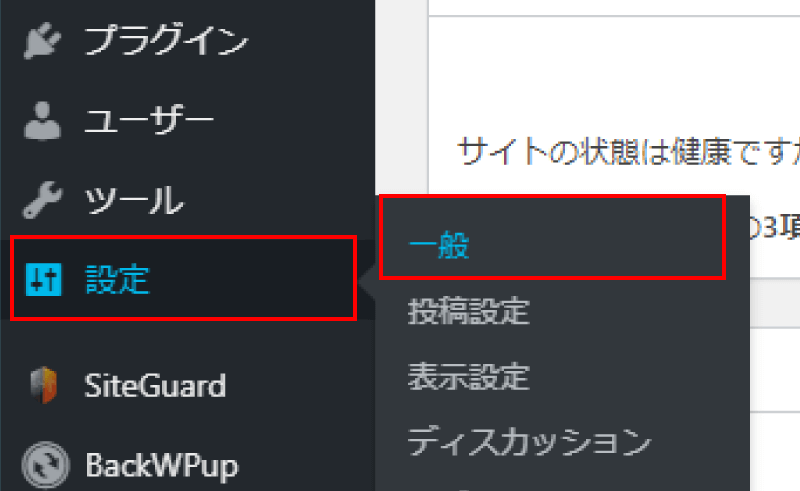
現在登録している管理者メールアドレスは、WordPressのダッシュボード内の【設定】→【一般】から確認できます。


メールが届かない場合の対処方法
確認作業を行ったときに、メールが届かないことがあります。
解決方法としては下記の2つがあります。
- 別の端末から送信テストをしてみる
(スマホなど現在ワードプレスにログインしていない端末を使用する) - 登録メールアドレスそのものを変更してみる
まとめ
THE THOR(ザ・トール)でお問い合わせフォームを作って設置するまでの流れは下記の通りです。
- STEP.1 固定ページを作る
- STEP.2 お問い合わせフォームのカスタマイズ
- STEP.3 お問い合わせページをメニュー画面に表示する
- 最後に必ずお問い合わせフォームのメールが届くか確認する
固定ページを作る手順
- 固定ページを新規作成する
- タイトルを入力する
- パーマリンクを入力する
- ページ属性を「お問い合わせTPL」に変更する
- 公開して保存
お問い合わせフォームのカスタマイズ手順
- カスタマイザーを開く
- 自由入力項目のタイトルを入力
- サンクス画面のメッセージを入力
- 自動返信メールの冒頭を入力
お問い合わせページをメニュー画面に表示する手順
- カスタマイザーを開く
- メニューへお問い合わせを追加する
お問い合わせフォームのメールが届くか確認する手順
- 設置したメールフォームから問い合わせを送る
- お問い合わせ自動確認メールが届くか確認する
- 自分への通知メールが届いているか確認する
- 自分宛のメールが届いていない場合は、別の端末からリトライするか、WordPressに登録しているメールアドレスそのものを変更する。